
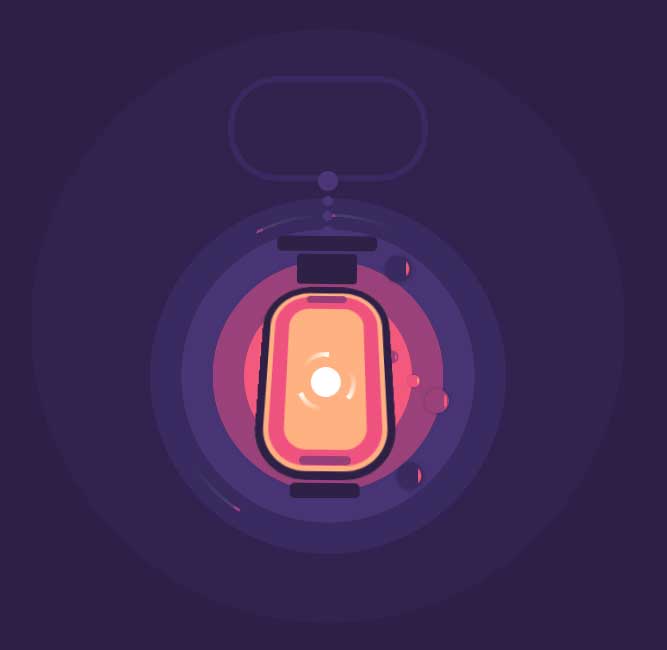
【原创】css3基于animation属性绘制卡通复古的油灯笼,点亮发光动画特效。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/style.css">2、body引入HTML代码
<div class="stage"> <div class="scene"> <div class="halo"> <i></i> <span class="halo-star"></span> <span class="halo-star"></span> <span class="halo-star"></span> <i></i> <i></i> <i></i> </div> <div class="lantern"> <div class="lantern-handle"></div> <div class="lantern-inner"> <div class="lantern-chain"></div> <div class="lantern-head"></div> <div class="lantern-body"> <div class="lantern-spark"></div> <div class="lantern-spark"></div> <div class="lantern-spark"></div> <div class="lantern-flame"></div> </div> <div class="lantern-base"></div> </div> </div> <div class="planets"> <div class="planet"></div> <div class="planet"></div> <div class="planet"></div> <div class="planet"></div> <div class="planet"></div> <div class="planet"></div> </div> </div> </div>

