
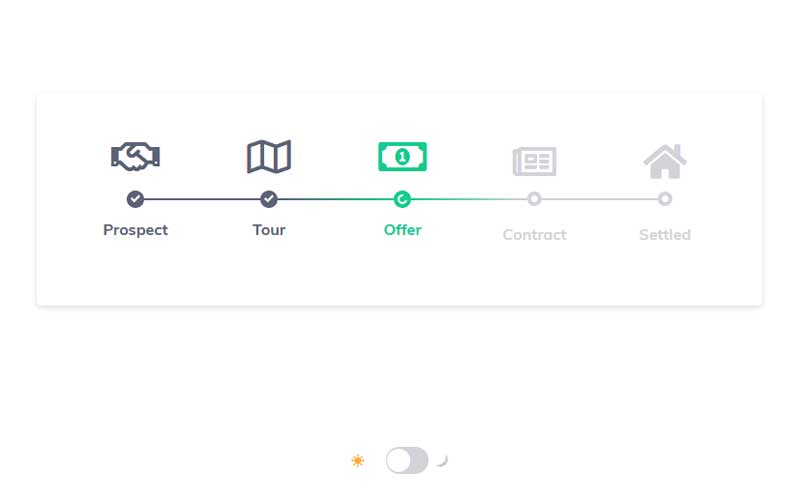
css3基于svg制作房屋流程购买步骤图,合作,签署,付款,填写,交付等五步骤布局样式代码。支持黑白两种步骤样式切换。
使用方法
1、head引入css文件
<!--图标样式--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'> <!--主要样式--> <link rel="stylesheet" href="css/style.css">2、body引入HTML代码
<div class="main-container"> <div class="steps-container"> <div class="step completed"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"> <path d="M20.285 2l-11.285 11.567-5.286-5.011-3.714 3.716 9 8.728 15-15.285z" /> </svg> <div class="label completed"> Prospect </div> <div class="icon completed"> <i class="far fa-handshake"></i> </div> </div> <div class="line completed"></div> <div class="step completed"> <svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24"> <path d="M20.285 2l-11.285 11.567-5.286-5.011-3.714 3.716 9 8.728 15-15.285z" /> </svg> <div class="label completed"> Tour </div> <div class="icon completed"> <i class="far fa-map"></i> </div> </div> <div class="line next-step-in-progress"> </div> <div class="step in-progress"> <div class="preloader"></div> <div class="label loading"> Offer </div> <div class="icon in-progress"> <i class="far fa-money-bill-alt"></i> </div> </div> <div class="line prev-step-in-progress"></div> <div class="step"> <div class="label"> Contract </div> <div class="icon"> <i class="far fa-newspaper"></i> </div> </div> <div class="line"></div> <div class="step"> <div class="label"> Settled </div> <div class="icon"> <i class="fas fa-home"></i> </div> </div> </div> </div>

