
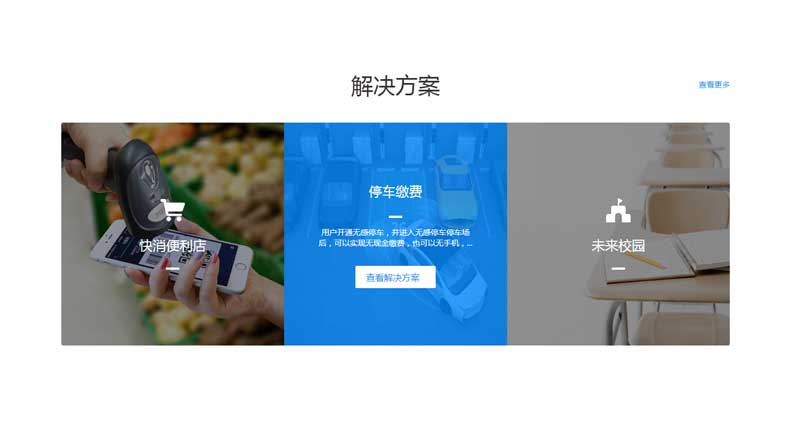
div基于css3属性制作解决方案单排图片鼠标悬停遮罩显示文字详情代码。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />2、body引入HTML代码
<div class="logout-solution-wrap"> <div class="logout-solution"> <p class="title"> 解决方案 <a href="#" target="_blank"><span>查看更多</span></a> </p> <div class="lsbs"> <div class="lsbs-container"> <div class="lsb-background"> <a class="lsb" href="#" target="_blank"> <div class="lsb-icon"><img src="statics/images/icon1.png"></div> <p class="lsb-name">快消便利店</p> <div class="lsb-span"></div> <p class="lsb-introduce"><span>助力零售商构建生态闭环,数据驱动打通线上线下零售场景,提升消费者体验。</span></p> <div class="lsb-href"> <div><span>查看解决方案</span><i class="icon-jinru"></i></div> </div> </a> </div> <div class="lsb-background"> <a class="lsb" href="#" target="_blank"> <div class="lsb-icon"><img src="statics/images/icon2.png"></div> <p class="lsb-name">停车缴费</p> <div class="lsb-span"></div> <p class="lsb-introduce"><span>用户开通无感停车,并进入无感停车停车场后,可以实现无现金缴费,也可以无手机,...</span></p> <div class="lsb-href"> <div><span>查看解决方案</span><i class="icon-jinru"></i></div> </div> </a> </div> <div class="lsb-background"> <a class="lsb" href="#" target="_blank"> <div class="lsb-icon"><img src="statics/images/icon3.png"></div> <p class="lsb-name">未来校园</p> <div class="lsb-span"></div> <p class="lsb-introduce"><span>学生一站式缴费,集成多项校内服务。 校园内多种费用,一个入口轻松付款,学校集...</span></p> <div class="lsb-href"> <div><span>查看解决方案</span><i class="icon-jinru"></i></div> </div> </a> </div> </div> </div> </div> </div>

