
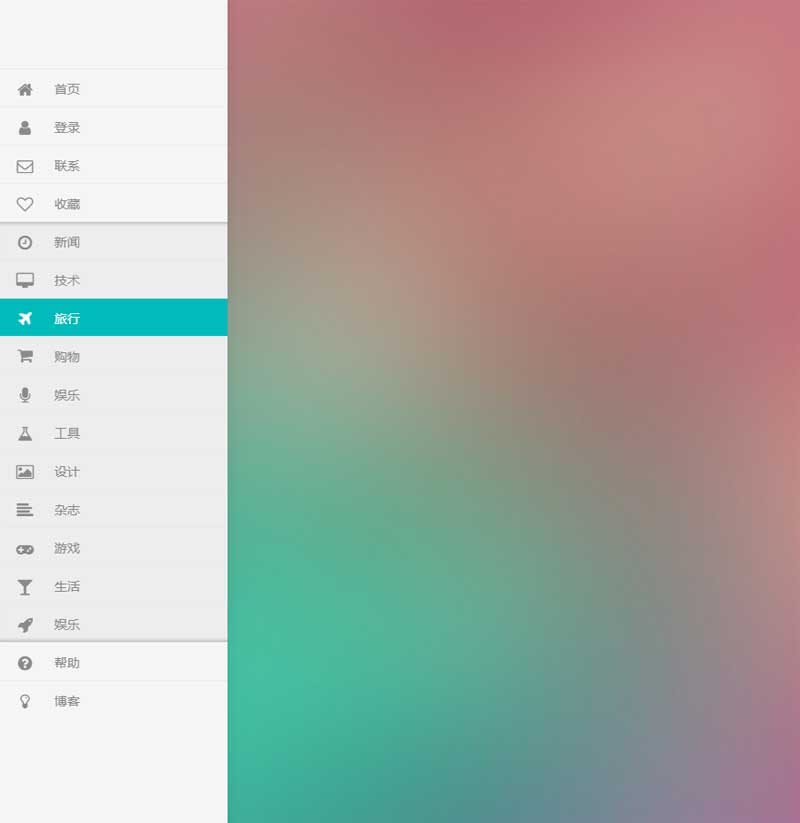
css3左侧菜单自适应高度默认收缩起来,只显示图标,当鼠标进入菜单区域,滑动展开显示菜单名称和图标效果。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/font-awesome.css"> <link rel="stylesheet" href="css/style.css">2、body引入部分
<nav class="menu-wrap"> <div class="menu"> <ul> <li> <a href=""> <i class="fa fa-home fa-lg"></i> <span class="nav-text">首页</span> </a> </li> <li> <a href=""> <i class="fa fa-user fa-lg"></i> <span class="nav-text">登录</span> </a> </li> <li> <a href=" "> <i class="fa fa-envelope-o fa-lg"></i> <span class="nav-text">联系</span> </a> </li> <li> <a href=" "> <i class="fa fa-heart-o fa-lg"></i> <span class="nav-text">收藏</span> </a> </li> </li> <li class="darkerlishadow"> <a href=" "> <i class="fa fa-clock-o fa-lg"></i> <span class="nav-text">新闻</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-desktop fa-lg"></i> <span class="nav-text">技术</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-plane fa-lg"></i> <span class="nav-text">旅行</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-shopping-cart"></i> <span class="nav-text">购物</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-microphone fa-lg"></i> <span class="nav-text">娱乐</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-flask fa-lg"></i> <span class="nav-text">工具</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-picture-o fa-lg"></i> <span class="nav-text">设计</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-align-left fa-lg"></i> <span class="nav-text">杂志 </span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-gamepad fa-lg"></i> <span class="nav-text">游戏</span> </a> </li> <li class="darkerli"> <a href=" "> <i class="fa fa-glass fa-lg"></i> <span class="nav-text">生活 </span> </a> </li> <li class="darkerlishadowdown"> <a href=" "> <i class="fa fa-rocket fa-lg"></i> <span class="nav-text">娱乐</span> </a> </li> <li> <a href=" "> <i class="fa fa-question-circle fa-lg"></i> <span class="nav-text">帮助</span> </a> </li> <li> <a href=" "> <i class="fa fa-lightbulb-o fa-lg"></i> <span class="nav-text">博客</span> </a> </li> </ul> </div> </nav>

