
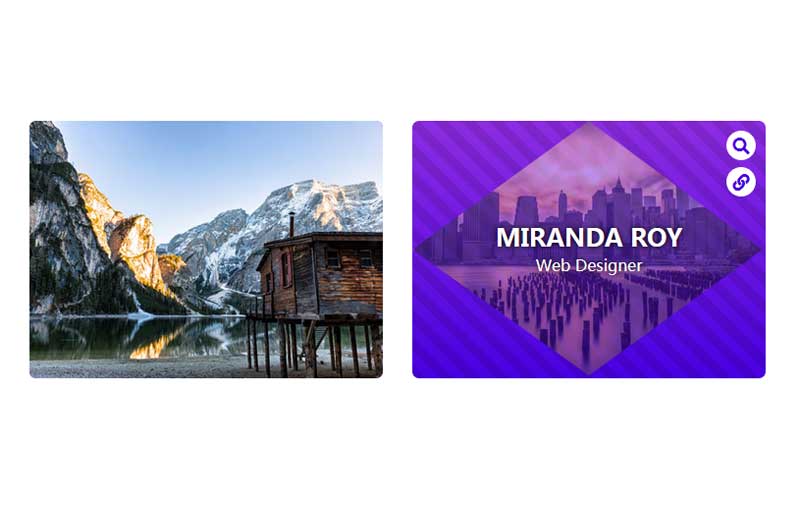
基于bootstrap制作响应式的图片列表,通过鼠标悬停图片遮罩条纹显示标题文字图标效果代码。
使用方法
1、head引入css文件
<!--响应式框架--> <link rel="stylesheet" type="text/css" href="css/bootstrap-grid.min.css" /> <!--图标库--> <link rel="stylesheet" href="css/fontawesome-all.min.css"> <!--主要样式--> <link type="text/css" href="css/style.css" rel="stylesheet" />2、body引入部分
<div class="container"> <div class="row"> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="images/img-1.jpg"> <div class="box-content"> <h3 class="title">Williamson</h3> <span class="post">网页设计</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img src="images/img-2.jpg"> <div class="box-content"> <h3 class="title">Miranda Roy</h3> <span class="post">前端开发</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> <div class="col-md-4 col-sm-6"> <div class="box"> <img class="img-clip image-clip-5" src="images/img-3.jpg"> <div class="box-content"> <h3 class="title">Steve Thomas</h3> <span class="post">网站建设</span> </div> <ul class="icon"> <li><a href="#"><i class="fa fa-search"></i></a></li> <li><a href="#"><i class="fa fa-link"></i></a></li> </ul> </div> </div> </div> </div>

