
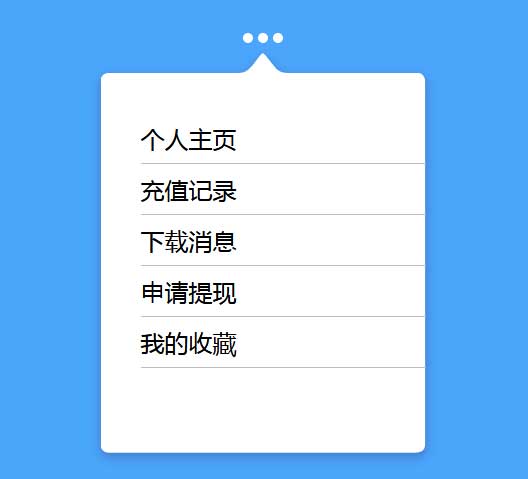
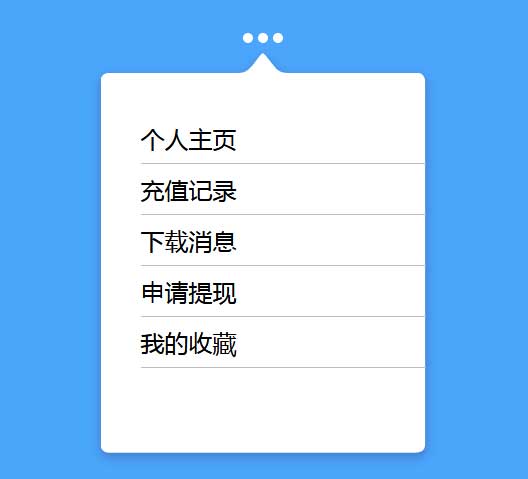
纯css3点击图标弹出悬浮的气泡菜单特效。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/style.css">2、body引入HTML代码
<div class="dots" onClick="this.classList.toggle('active');"> <div class="dot"></div> <div class="dot"></div> <div class="shadow cut"></div> <div class="container cut"> <div class="drop cut2"></div> </div> <div class="list"> <ul> <li>个人主页</li> <li>充值记录</li> <li>下载消息</li> <li>申请提现</li> <li>我的收藏</li> </ul> </div> <div class="dot"></div> </div> <div class="cursor" onclick="document.querySelector('.dots').classList.toggle('active');"></div>