
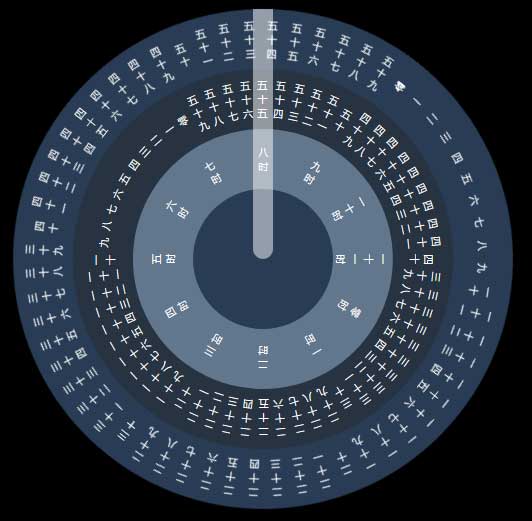
纯css3+jQuery实现抖音网红时钟动画特效,圆盘文字时钟,界面可自行优化。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/commen.css"> <link rel="stylesheet" href="css/demo5.css">2、head引入js文件
<script src="js/jquery-1.10.1.min.js"></script> <script src="js/rotate.js"></script> <script src="js/numToChinese.js"></script> <script src="js/demo5.js"></script>3、body引入HTML代码
<div class="clock"> <div class="second"> <ul></ul> <div class="showRod"></div> <div class="needle"></div> </div> <div class="minute"> <ul></ul> </div> <div class="hour"> <ul></ul> </div> <div class="day"></div> </div> <script> window.onload = function(){ secondHtml(); } </script>

