
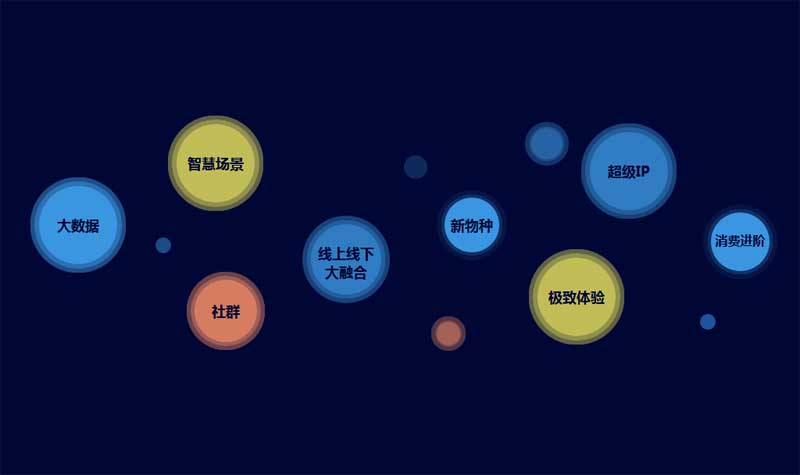
css3 keyframes 属性绘制多个圆点气泡随机排列布局,气泡发光放大ui动画特效。
使用方法
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />2、body引入部分
<div class="circle_box"> <div class="round"> <div class="circle"> <a>大数据</a> </div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"> <a>智慧场景</a> </div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"> <a>社群</a> </div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"> <a>线上线下<br />大融合</a> </div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"> <a>新物种</a> </div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"> <a>超级IP</a> </div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"> <a>极致体验</a> </div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"> <a>消费进阶</a> </div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"></div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"></div> <div class="circle_bottom animation "></div> <div class="circle_bottom2 animation2 "></div> </div> <div class="round"> <div class="circle"></div> </div> <div class="round"> <div class="circle"></div> </div> <div class="round"> <div class="circle"></div> </div> </div>

