
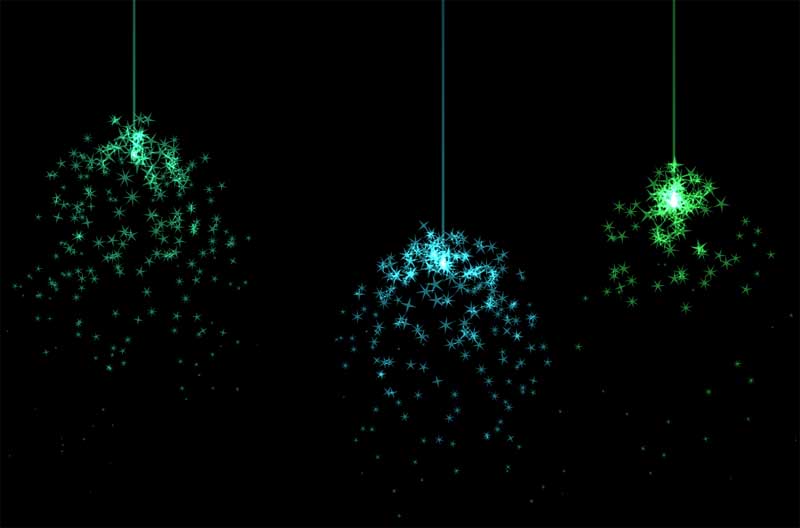
基于canvas绘制悬挂的线上各种彩色的电光燃烧四溅的动画效果。
使用方法
1、head引入css文件
<style type="text/css"> html, body{ width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } .container{ width: 100%; height: 100%; margin: 0; padding: 0; background-color: #000000; } </style>2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>3、body引入HTML代码
<div id="jsi-sparkler-container" class="container"></div> <script type="text/javascript" src="js/script.js"></script>

