
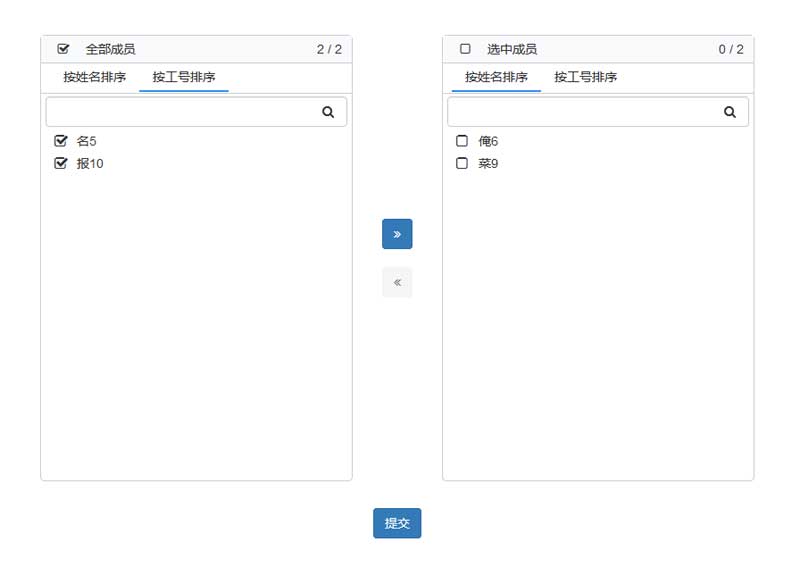
vue穿梭框制作全部成员,选中成员,按姓名排序,按工号排序进行两边双向选择穿梭框代码。
使用方法
修改列表内容
打开tra.js找到如下:
this.initList=[{id:1,name:'俺6',type:false,isSearch:true,number:6},{id:2,name:'报10',type:false,isSearch:true,number:10},{id:3,name:'菜9',type:false,isSearch:true,number:9},{id:4,name:'名5',type:false,isSearch:true,number:5}];

