
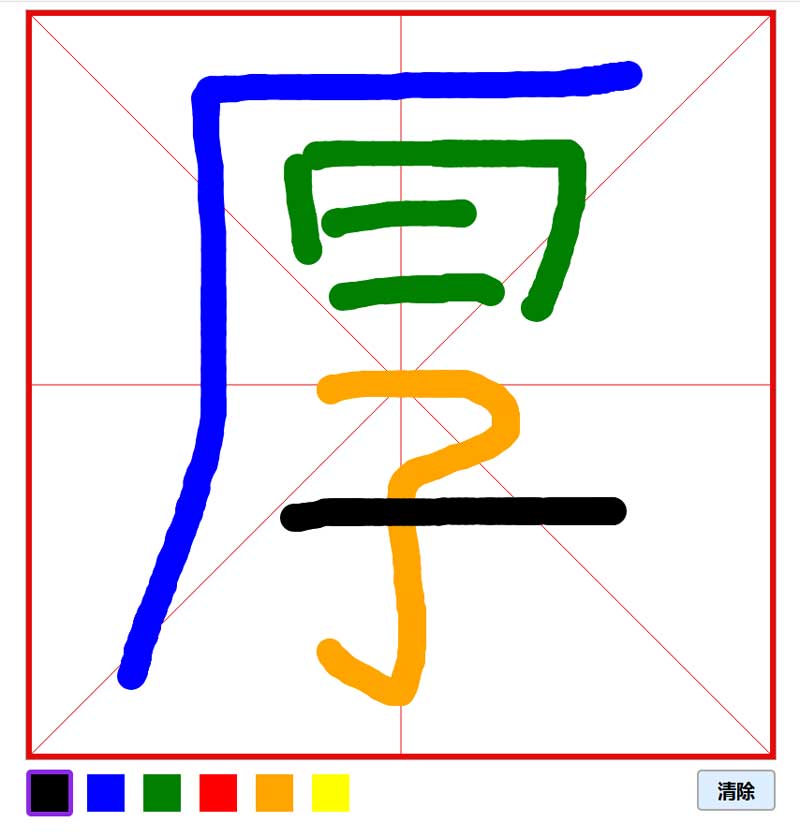
【原创】html5使用Canvas书写一个字,选取颜色,鼠标拖动随意书写文字,还可清除。这是一款简单的在线书法文字练习特效。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/style.css"/>2、head引入js文件
<script src="js/jquery-2.1.3.min.js" type="text/javascript"></script>3、body引入HTML代码
<canvas id="canvas">你的浏览器不支持canvas</canvas> <div id="controller"> <div id="black_btn" class="color_btn color_btn_selected"></div> <div id="blue_btn" class="color_btn"></div> <div id="green_btn" class="color_btn"></div> <div id="red_btn" class="color_btn"></div> <div id="orange_btn" class="color_btn"></div> <div id="yellow_btn" class="color_btn"></div> <div id="clear_btn" class="op_btn"> 清除</div> <div class="clearfix"></div> </div> <script src="js/handwrite.js"></script>

