
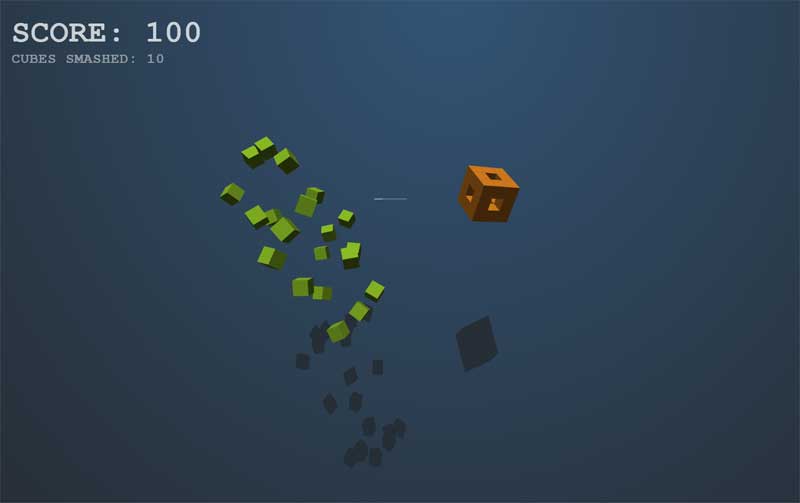
基于canvas画布制作切换积木立方体游戏。点击开始游戏,会跳出各种颜色的立方体,通过鼠标滑动触碰立方体切成块效果,这里能感知鼠标滑动的速度来控制切块的力度。这是一款仿切西瓜游戏源代码。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/style.css">2、body引入HTML代码
<!-- Game canvas --> <canvas id="c"></canvas> <!-- Gameplay HUD --> <div class="hud"> <div class="hud__score"> <div class="score-lbl"></div> <div class="cube-count-lbl"></div> </div> <div class="pause-btn"><div></div></div> <div class="slowmo"> <div class="slowmo__bar"></div> </div> </div> <!-- Menu System --> <div class="menus"> <div class="menu menu--main"> <h1>切块</h1> <button type="button" class="play-normal-btn">开始游戏</button> <button type="button" class="play-casual-btn">休闲模式</button> </div> <div class="menu menu--pause"> <h1>暂停</h1> <button type="button" class="resume-btn">重新开始</button> <button type="button" class="menu-btn--pause">主菜单</button> </div> <div class="menu menu--score"> <h1>游戏结束</h1> <h2>分数:</h2> <div class="final-score-lbl"></div> <div class="high-score-lbl"></div> <button type="button" class="play-again-btn">再玩一次</button> <button type="button" class="menu-btn--score">主菜单</button> </div> </div> <script src="js/index.js"></script>

