
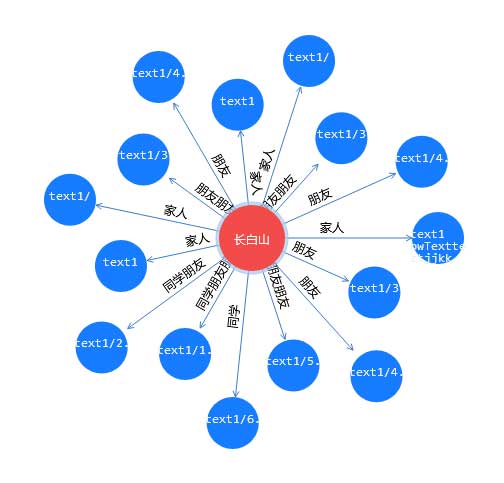
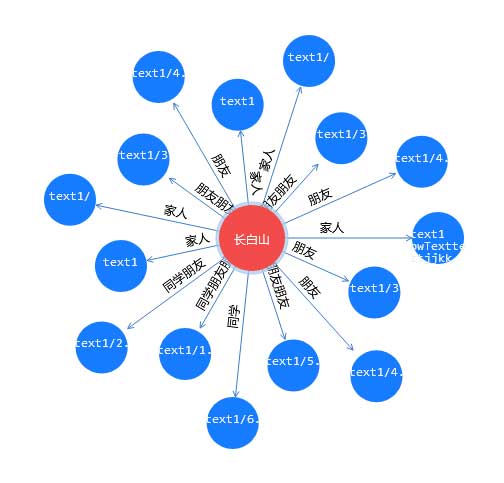
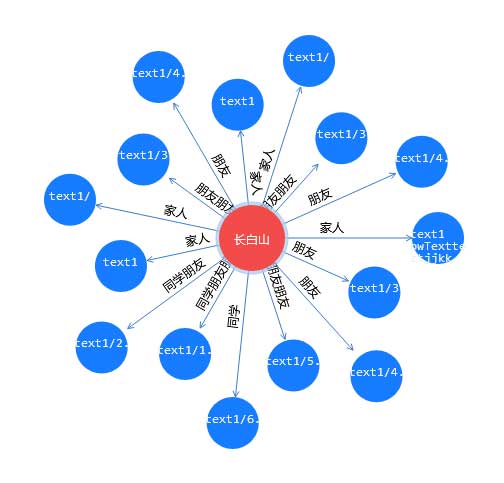
jQuery html5 创建事物关系图,引入js和jtopo,可以动态拉动各个节点,关系结构制作代码 实现了连接上文字沿连接方向走,节点文字需要自定义函数分行 备注: 若不需要拉动则将节点的dragable设置为 true : node.dragable= true

特别声明:资源售价只是赞助,不代表代码或者素材本身点数。收取费用仅维持本站的日常运营所需!

jQuery html5 创建事物关系图,引入js和jtopo,可以动态拉动各个节点,关系结构制作代码 实现了连接上文字沿连接方向走,节点文字需要自定义函数分行 备注: 若不需要拉动则将节点的dragable设置为 true : node.dragable= true
1、如非特殊说明,本站对提供的源码不拥有任何权利,其版权归原著者拥有。
2、本网站所有源码和软件均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。