
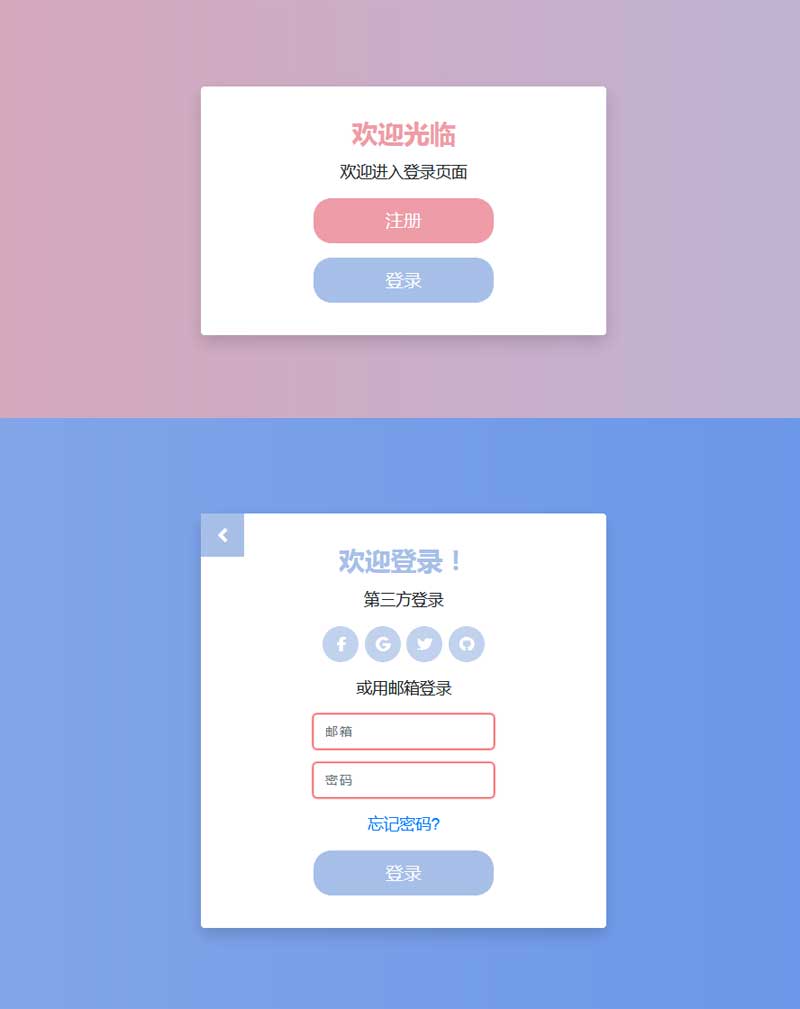
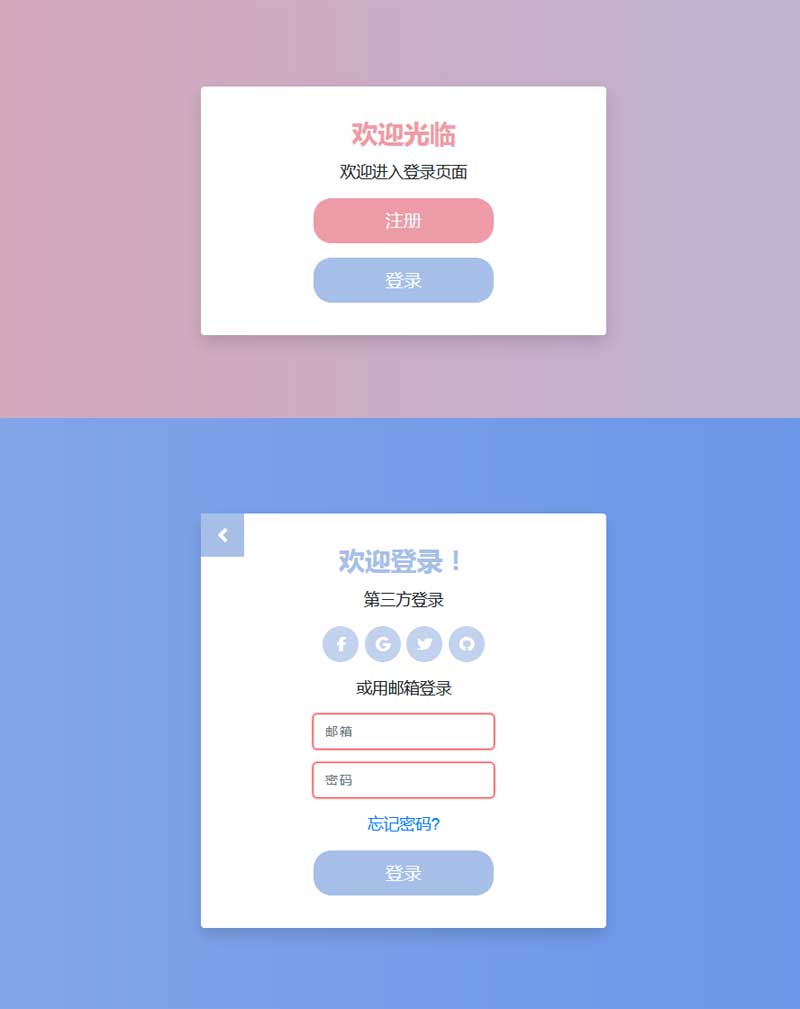
【原创】简洁通用的登录和注册表单弹窗切换,这是一款基于html5 css3 bootstrap创建的响应式登录注册页面模板。
使用方法
1、head引入css文件
<!--图标库--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'> <!--响应式框架--> <link rel='stylesheet' href='css/bootstrap.min.css'> <!--主要样式--> <link rel="stylesheet" href="css/style.css">2、body引入HTML代码
<div class="container"> <div class="card-wrap"> <div class="card border-0 shadow card--welcome is-show" id="welcome"> <div class="card-body"> <h2 class="card-title">欢迎光临</h2> <p>欢迎进入登录页面</p> <div class="btn-wrap"><a class="btn btn-lg btn-register js-btn" data-target="register">注册</a><a class="btn btn-lg btn-login js-btn" data-target="login">登录</a></div> </div> </div> <div class="card border-0 shadow card--register" id="register"> <div class="card-body"> <h2 class="card-title">会员注册</h2> <p class="card-text">第三方注册</p> <p class="badge-wrap"><a class="badge"><i class="fab fa-facebook-f"></i></a><a class="badge"><i class="fab fa-google"></i></a><a class="badge"><i class="fab fa-twitter"></i></a><a class="badge"><i class="fab fa-github"></i></a></p> <p>或者使用您的电子邮箱进行注册</p> <form> <div class="form-group"> <input class="form-control" type="text" placeholder="名称" required="required"/> </div> <div class="form-group"> <input class="form-control" type="email" placeholder="邮箱" required="required"/> </div> <div class="form-group"> <input class="form-control" type="password" placeholder="密码" required="required"/> </div> <button class="btn btn-lg">注册</button> </form> </div> <button class="btn btn-back js-btn" data-target="welcome"><i class="fas fa-angle-left"></i></button> </div> <div class="card border-0 shadow card--login" id="login"> <div class="card-body"> <h2 class="card-title">欢迎登录!</h2> <p>第三方登录</p> <p class="badge-wrap"><a class="badge"><i class="fab fa-facebook-f"></i></a><a class="badge"><i class="fab fa-google"></i></a><a class="badge"><i class="fab fa-twitter"></i></a><a class="badge"><i class="fab fa-github"></i></a></p> <p>或用邮箱登录</p> <form> <div class="form-group"> <input class="form-control" type="email" placeholder="邮箱" required="required"/> </div> <div class="form-group"> <input class="form-control" type="password" placeholder="密码" required="required"/> </div> <p><a href="#">忘记密码?</a></p> <button class="btn btn-lg">登录</button> </form> </div> <button class="btn btn-back js-btn" data-target="welcome"><i class="fas fa-angle-left"></i></button> </div> </div> </div> <script src="js/index.js"></script>