
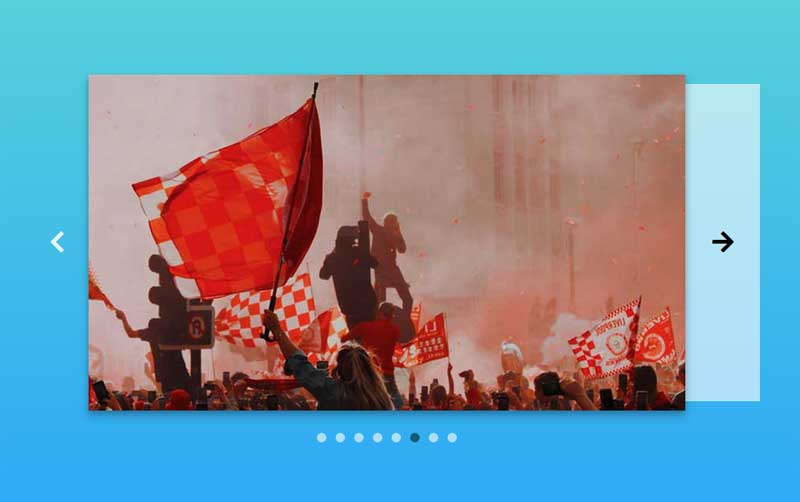
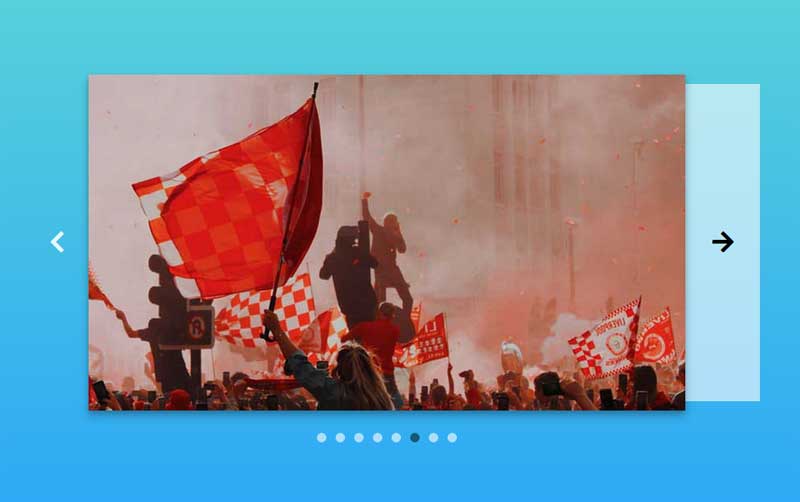
【原创】TweenMax基于css3属性制作简洁大气的自适应图片切换,带左右弹性箭头按钮和索引控制切换效果。这是一款响应式的图片展示代码。
使用方法
1、head引入css文件
<!--图标库--> <link rel='stylesheet' href='https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.8.2/css/all.min.css'> <!--主要样式--> <link rel="stylesheet" href="css/style.css">3、body引入部分
<div class="carousel"> <div class="btn btn-back hidden"> <i class="fas fa-arrow-left"></i> <i class="fas fa-chevron-left left-indicator"></i> </div> <div class="viewbox"> <div class="track"> <div class="slide active"> <img class="images" src="img/1.jpg" /> </div> <div class="slide"> <img class="images" src="img/2.jpg" /> </div> <div class="slide"> <img class="images" src="img/3.jpg" /> </div> <div class="slide"> <img class="images" src="img/4.jpg" /> </div> <div class="slide active"> <img class="images" src="img/5.jpg" /> </div> <div class="slide"> <img class="images" src="img/6.jpg" /> </div> <div class="slide"> <img class="images" src="img/7.jpg" /> </div> <div class="slide"> <img class="images" src="img/8.jpg" /> </div> </div> </div> <div class="btn btn-next"> <i class="fas fa-arrow-right"></i> <i class="fas fa-chevron-right right-indicator"></i> </div> <div class="nav-indicator"> <div class="dot active"></div> <div class="dot"></div> <div class="dot"></div> <div class="dot"></div> <div class="dot"></div> <div class="dot"></div> <div class="dot"></div> <div class="dot"></div> </div> </div> <script src='js/TimelineMax.min.js'></script> <script src='js/TweenMax.min.js'></script> <script src="js/script.js"></script>