
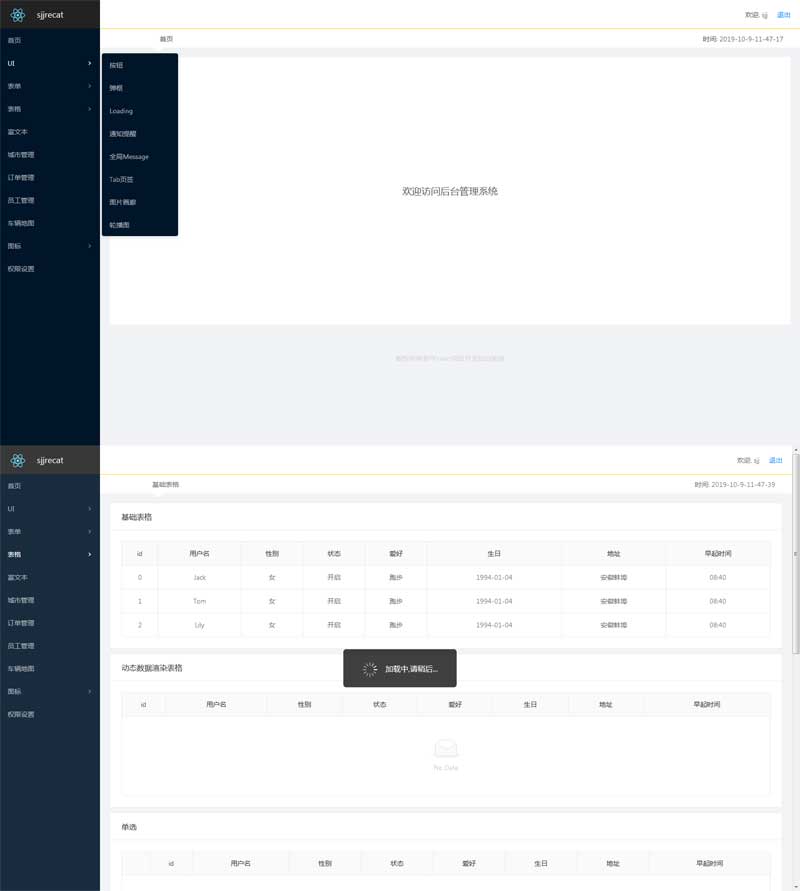
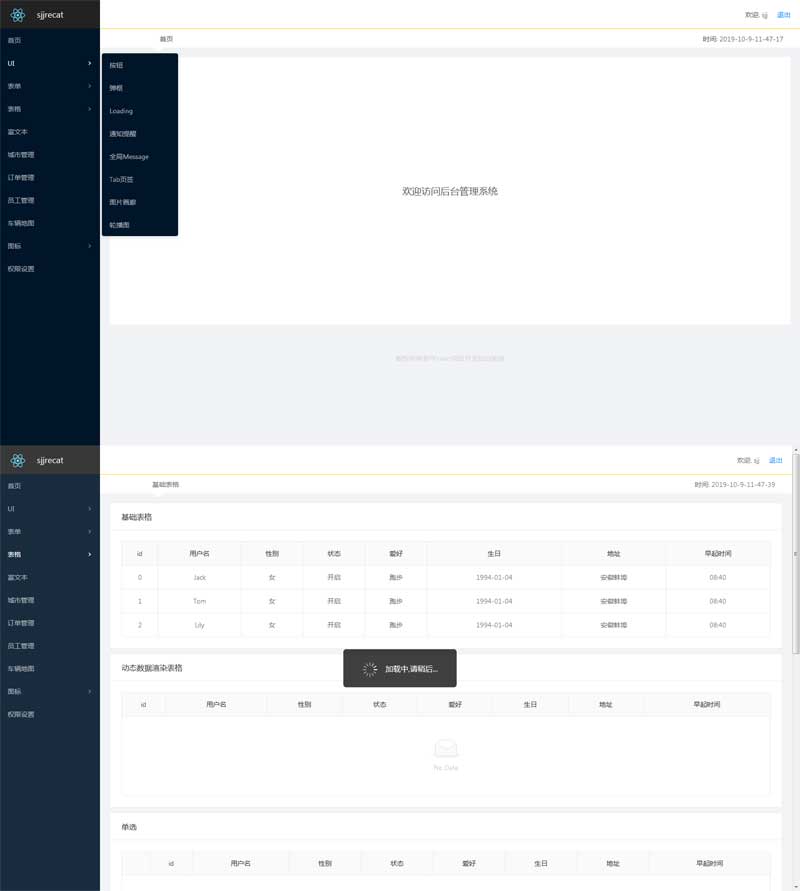
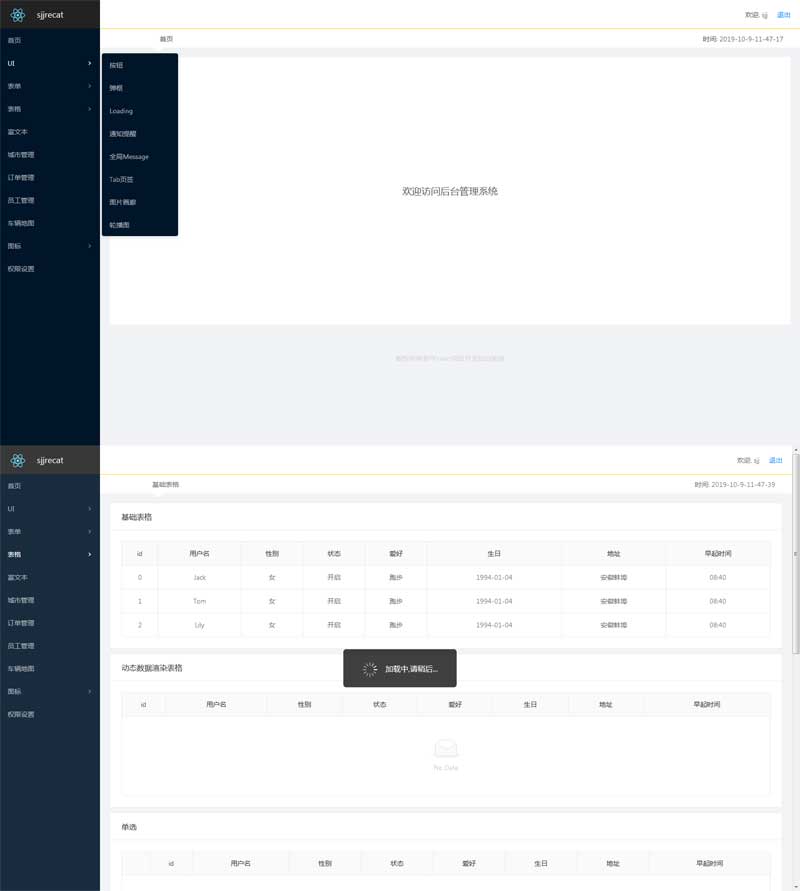
动态数据的react项目开发后台系统页面模板。使用react、antd开发。模拟数据使用easy-mock数据。将文件放入编辑器vscode。1. 安装yarn npm install -g yarn,2. 安装依赖 npm install,3. 启动命令 yarn start。注:演示地址在build里面的index.html

特别声明:资源售价只是赞助,不代表代码或者素材本身点数。收取费用仅维持本站的日常运营所需!

动态数据的react项目开发后台系统页面模板。使用react、antd开发。模拟数据使用easy-mock数据。将文件放入编辑器vscode。1. 安装yarn npm install -g yarn,2. 安装依赖 npm install,3. 启动命令 yarn start。注:演示地址在build里面的index.html
1、如非特殊说明,本站对提供的源码不拥有任何权利,其版权归原著者拥有。
2、本网站所有源码和软件均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。