
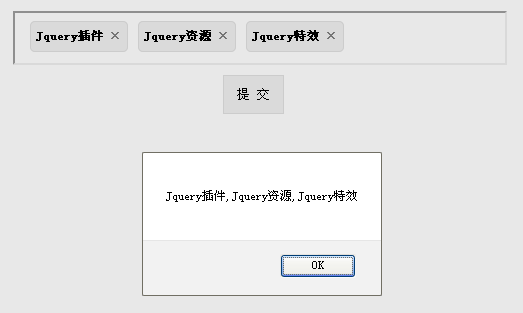
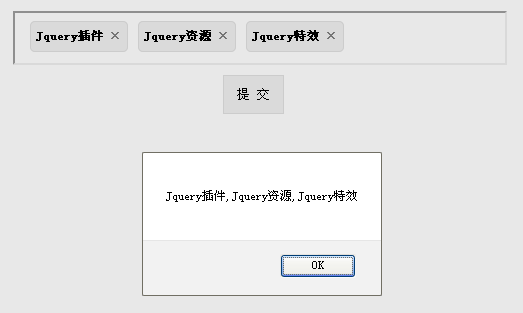
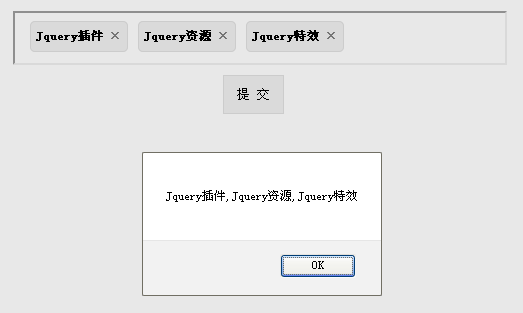
此Jquery插件功能Enter或Tab或失去焦点确定标签输入完毕,双击文字可以编辑该标签,单击叉叉(×)表示删除该标签 1、一开始初始化标签输入框的数量 2、容器可接受最大的标签数量 3、每个标签允许接受最大的字符长度 4、 标签输入框的宽度、标签输入框的高度 5、提示信息与标签输入框的top偏移量 6、提示信息与标签输入框的left偏移量 7、初始化的标签内容,以逗号为间隔;

特别声明:资源售价只是赞助,不代表代码或者素材本身点数。收取费用仅维持本站的日常运营所需!

此Jquery插件功能Enter或Tab或失去焦点确定标签输入完毕,双击文字可以编辑该标签,单击叉叉(×)表示删除该标签 1、一开始初始化标签输入框的数量 2、容器可接受最大的标签数量 3、每个标签允许接受最大的字符长度 4、 标签输入框的宽度、标签输入框的高度 5、提示信息与标签输入框的top偏移量 6、提示信息与标签输入框的left偏移量 7、初始化的标签内容,以逗号为间隔;
1、如非特殊说明,本站对提供的源码不拥有任何权利,其版权归原著者拥有。
2、本网站所有源码和软件均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。