
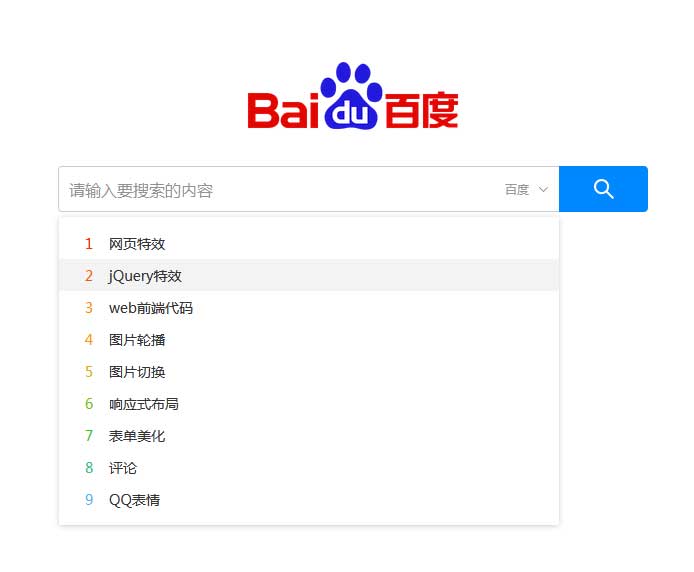
jQuery制作搜索框选择多个搜索引擎平台切换,点击搜索框默认弹出下拉热门关键词列表,进行快捷搜索效果。这是一款仿浏览器主页快捷搜索框代码。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/index.css">2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>3、body引入HTML代码
<div class="container"> <div class="logo" style="background-image: url(img/baidu.png)"></div> <div class="input"> <input type="text" placeholder="请输入要搜索的内容" autocomplete="off" id="search-input"> <div class="picker">百度</div> <ul class="picker-list"> <li style="background-image: url(img/ico_baidu.png)" data-logo="baidu.png">百度</li> <li style="background-image: url(img/ico_sogou.png)" data-logo="sogou.png">搜狗</li> <li style="background-image: url(img/ico_bing.png)" data-logo="bing.png">bing</li> <li style="background-image: url(img/ico_google.ico)" data-logo="google.png">Google</li> </ul> <div class="hot-list"></div> </div> <div class="search"></div> </div> <script type="text/javascript" src="js/index.js"></script> <script type="text/javascript"> $(function(){ helangSearch.init(); }) </script>

