
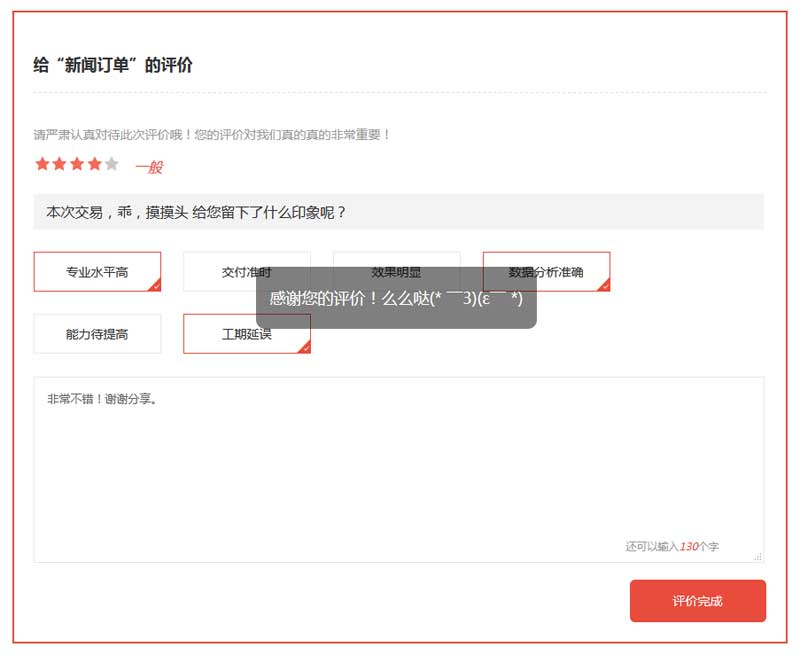
【原创】一款非常实用的jQuery商品交易售后评价打分表单代码。这是一款售后反馈五星评价+印象评价和内容描述评价表单设计模板代码。
使用方法
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>3、body引入部分
<div class="order-evaluation clearfix"> <h4>给“新闻订单”的评价</h4> <p>请严肃认真对待此次评价哦!您的评价对我们真的真的非常重要!</p> <div class="block"> <ul> <li data-default-index="0"> <span> <img src="img/x1.png"> <img src="img/x1.png"> <img src="img/x1.png"> <img src="img/x1.png"> <img src="img/x1.png"> </span> <em class="level"></em> </li> </ul> </div> <div class="order-evaluation-text"> 本次交易,乖,摸摸头 给您留下了什么印象呢? </div> <div class="order-evaluation-checkbox"> <ul class="clearfix"> <li class="order-evaluation-check" data-impression="1">专业水平高<i class="iconfont icon-checked"></i></li> <li class="order-evaluation-check" data-impression="2">交付准时<i class="iconfont icon-checked"></i></li> <li class="order-evaluation-check" data-impression="3">效果明显<i class="iconfont icon-checked"></i></li> <li class="order-evaluation-check" data-impression="4">数据分析准确<i class="iconfont icon-checked"></i></li> <li class="order-evaluation-check" data-impression="5">能力待提高<i class="iconfont icon-checked"></i></li> <li class="order-evaluation-check" data-impression="6">工期延误<i class="iconfont icon-checked"></i></li> </ul> </div> <div class="order-evaluation-textarea"> <textarea name="content" id="TextArea1" onKeyUp="words_deal();" ></textarea> <span>还可以输入<em id="textCount">140</em>个字</span> </div> <a href="javascript:;" id="order_evaluation">评价完成</a> </div> <div id="order_evaluate_modal" class="dmlei_tishi_info"></div> <script type="text/javascript"> /* * 根据index获取 str * **/ function byIndexLeve(index){ var str =""; switch (index) { case 0: str="差评"; break; case 1: str="较差"; break; case 2: str="中等"; break; case 3: str="一般"; break; case 4: str="好评"; break; } return str; } // 星星数量 var stars = [ ['x2.png', 'x1.png', 'x1.png', 'x1.png', 'x1.png'], ['x2.png', 'x2.png', 'x1.png', 'x1.png', 'x1.png'], ['x2.png', 'x2.png', 'x2.png', 'x1.png', 'x1.png'], ['x2.png', 'x2.png', 'x2.png', 'x2.png', 'x1.png'], ['x2.png', 'x2.png', 'x2.png', 'x2.png', 'x2.png'], ]; $(".block li").find("img").hover(function(e) { var obj = $(this); var index = obj.index(); if(index < (parseInt($(".block li").attr("data-default-index")) -1)){ return ; } var li = obj.closest("li"); var star_area_index = li.index(); for (var i = 0; i < 5; i++) { li.find("img").eq(i).attr("src", "img/" + stars[index][i]);//切换每个星星 } $(".level").html(byIndexLeve(index)); }, function() { }) $(".block li").hover(function(e) { }, function() { var index = $(this).attr("data-default-index");//点击后的索引 index = parseInt(index); console.log("index",index); $(".level").html(byIndexLeve(index-1)); console.log(byIndexLeve(index-1)); $(".order-evaluation ul li:eq(0)").find("img").attr("src","img/x1.png"); for (var i=0;i<index;i++){ $(".order-evaluation ul li:eq(0)").find("img").eq(i).attr("src","img/x2.png"); } }) $(".block li").find("img").click(function() { var obj = $(this); var li = obj.closest("li"); var star_area_index = li.index(); var index1 = obj.index(); li.attr("data-default-index", (parseInt(index1)+1)); var index = $(".block li").attr("data-default-index");//点击后的索引 index = parseInt(index); console.log("index",index); $(".level").html(byIndexLeve(index-1)); console.log(byIndexLeve(index-1)); $(".order-evaluation ul li:eq(0)").find("img").attr("src","img/x1.png"); for (var i=0;i<index;i++){ $(".order-evaluation ul li:eq(0)").find("img").eq(i).attr("src","img/x2.png"); } }); //印象 $(".order-evaluation-check").click(function(){ if($(this).hasClass('checked')){ //当前为选中状态,需要取消 $(this).removeClass('checked'); }else{ //当前未选中,需要增加选中 $(this).addClass('checked'); } }); //评价字数限制 function words_deal() { var curLength=$("#TextArea1").val().length; if(curLength>140) { var num=$("#TextArea1").val().substr(0,140); $("#TextArea1").val(num); alert("超过字数限制,多出的字将被截断!" ); } else { $("#textCount").text(140-$("#TextArea1").val().length); } } $("#order_evaluation").click(function(){ $("#order_evaluate_modal").html("感谢您的评价!么么哒(*  ̄3)(ε ̄ *)").show().delay(3000).hide(500); }) </script>

