
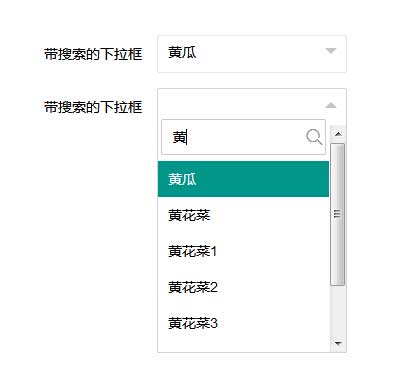
jQuery基于layui开发。搜索下拉框插件。支持中文、首字母搜索下拉提示列表代码。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="fonts/iconfont.css"> <link rel="stylesheet" type="text/css" href="layui/css/layui.css"> <!-- 搜索下拉框 --> <link rel="stylesheet" type="text/css" href="css/ySearchSelect.css"> <style> .layui-form { margin-right: 30%; } .layui-form-label { width: 100px; } .layui-input-block { margin-left: 130px; } </style>2、head引入js文件
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--> <!-- 搜索下拉框 开始 --> <script src="js/jQuery.Hz2Py-szm-min.js"></script> <script src="js/ySearchSelect.js"></script> <!-- 搜索下拉框 结束 -->3、body引入HTML代码
<div class="layui-input-inline"> <div class="layui-form-select ySearchSelect y1"> <div class="layui-input"></div> <i class="layui-edge"></i> <ul> <li class="on" value="id0001">大白菜</li> <li class="on" value="id0002">土豆</li> <li class="on" value="id0003">西红柿</li> <li class="on" value="id0004">黄瓜</li> <li class="on" value="id0005">黄花菜</li> <li class="on" value="id0005">黄花菜1</li> <li class="on" value="id0005">黄花菜2</li> <li class="on" value="id0006">恍惚</li> <li class="on" value="id0007">恍惚是</li> <li class="on" value="id0005">黄花菜3</li> <li class="on" value="id0005">黄花菜4</li> <li class="on" value="id0006">恍惚1</li> <li class="on" value="id0007">恍惚是2</li> <p>无匹配项</p> </ul> </div> </div> <script> $(function() { $(".y1").ySearchSelect(); //调用自定义 高亮插件 }) </script>

