
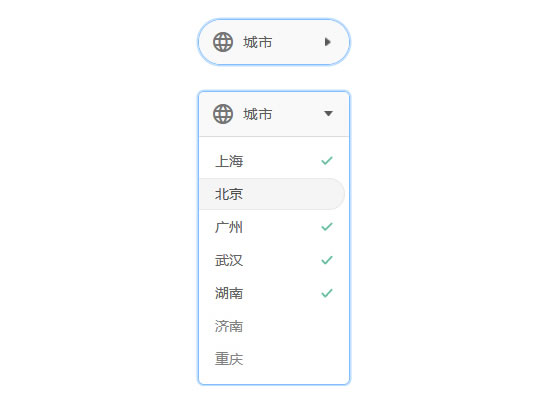
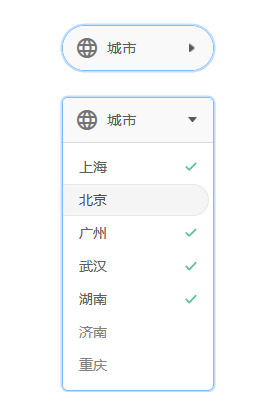
基于css3制作圆形下拉框,点击滑动展开收缩城市菜单,支持多选/勾选城市效果。这是一款实用的下拉菜单选择代码。
使用方法
1、head引入css文件
<!--地球图标--> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <!--核心样式--> <link rel="stylesheet" href="css/style.css">2、body引入HTML代码
<div class="app-canvas"> <div class="menubox" tabindex="0"> <div class="menubox__label"> <i class="material-icons">language</i> <span class="menubox__label-text">城市</span> </div> <div class="menubox__contents"> <ul class="menubox__options"> <li class="menubox__option"> <label class="menubox__option-toggle"> <input type="checkbox"> <span class="menubox__option-label">上海</span> <span class="menubox__option-toggle-check"></span> </label> </li> <li class="menubox__option"> <label class="menubox__option-toggle"> <input type="checkbox"> <span class="menubox__option-label">北京</span> <span class="menubox__option-toggle-check"></span> </label> </li> <li class="menubox__option"> <label class="menubox__option-toggle"> <input type="checkbox"> <span class="menubox__option-label">广州</span> <span class="menubox__option-toggle-check"></span> </label> </li> <li class="menubox__option"> <label class="menubox__option-toggle"> <input type="checkbox"> <span class="menubox__option-label">武汉</span> <span class="menubox__option-toggle-check"></span> </label> </li> <li class="menubox__option"> <label class="menubox__option-toggle"> <input type="checkbox"> <span class="menubox__option-label">湖南</span> <span class="menubox__option-toggle-check"></span> </label> </li> <li class="menubox__option"> <label class="menubox__option-toggle"> <input type="checkbox"> <span class="menubox__option-label">济南</span> <span class="menubox__option-toggle-check"></span> </label> </li> <li class="menubox__option"> <label class="menubox__option-toggle"> <input type="checkbox"> <span class="menubox__option-label">重庆</span> <span class="menubox__option-toggle-check"></span> </label> </li> </ul> </div> </div> </div> <script src="js/index.js"></script>