
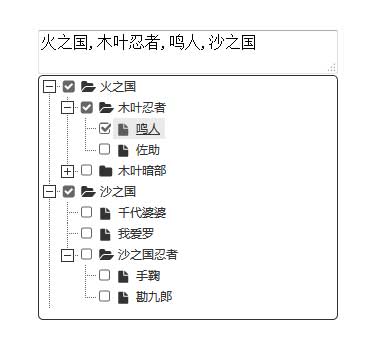
jQuery树形结构和下拉框插件结合制作点击文本框弹出树结构的下拉分类菜单选中赋值效果代码。ps:下载文件中还提供了多种模式,单选、多选,回调。
使用方法
1、head引入css文件
<!--基础样式--> <link type="text/css" rel="stylesheet" href="css/demo.css"> <!--主要样式--> <link type="text/css" rel="stylesheet" href="css/metroStyle/metroStyle.css">2、head引入js文件
<script type="text/javascript" src="js/jquery-1.11.2.min.js"></script> <script type="text/javascript" src="js/jquery.ztree.all.js"></script> <script type="text/javascript" src="MultipleTreeSelect.js"></script> <script type="text/javascript"> <!--默认设置树结构分类菜单内容--> var zNodes = [ {id: 1, pId: 0, name: "火之国", open: true}, // open: true表示下面有子文件 {id: 11, pId: 1, name: "木叶忍者", open: true }, // open: true表示下面有子文件 {id: 111, pId: 11, name: "鸣人" }, {id: 112, pId: 11, name: "佐助"}, {id: 12, pId: 1, name: "木叶暗部" }, {id: 121, pId: 12, name: "鼬"}, {id: 122, pId: 12, name: "卡卡西"}, {id: 2, pId: 0, name: "沙之国", open: true}, // open: true表示下面有子文件 {id: 21, pId: 2, name: "千代婆婆"}, {id: 26, pId: 2, name: "我爱罗"} , {id: 22, pId: 2, name: "沙之国忍者", open: true}, // open: true表示下面有子文件 {id: 221, pId: 22, name: "手鞠"}, {id: 222, pId: 22, name: "勘九郎"}, {id: 3, pId: 0, name: "水之国"}, {id: 4, pId: 0, name: "土之国"} ]; var defaults = { zNodes: zNodes, height:233 // 默认自定义下拉框高度 } <!--调用插件方法--> $(document).ready(function () { $("textarea").drawMultipleTree(defaults); }); </script>3、body引入HTML代码
<textarea style="width: 300px;overflow:hidden;" checks="1,11,2,23" textLabel="jasontext" type="text" readonly></textarea>

