
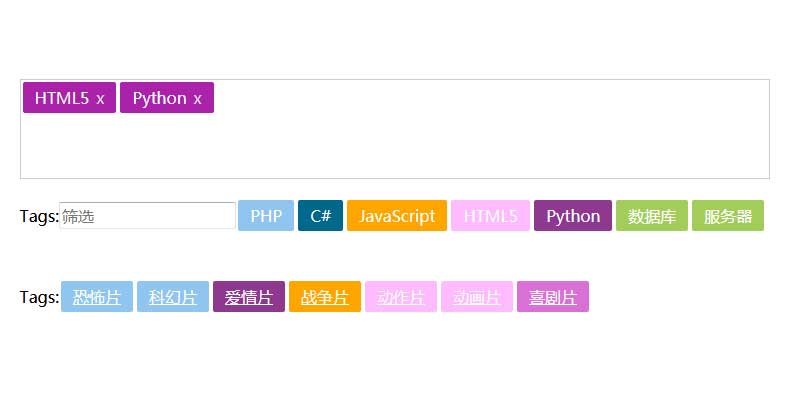
jQuery标签插件制作input框输入文字筛选标签点击添加效果。1、基本功能。2、标签内有默认值 标签随机颜色。3、自定义默认值。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/jquery.sTags.css"><!--标签插件样式-->2、head引入js文件
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="js/jquery.sTags.js"></script>3、body引入HTML代码
<input type="text" id="DemoInput1"> <script type="text/javascript"> $("#DemoInput1").sTags({ data:TagsData, }) </script>ps:这是基本功能演示方法。内含有更多演示调用方法。

