
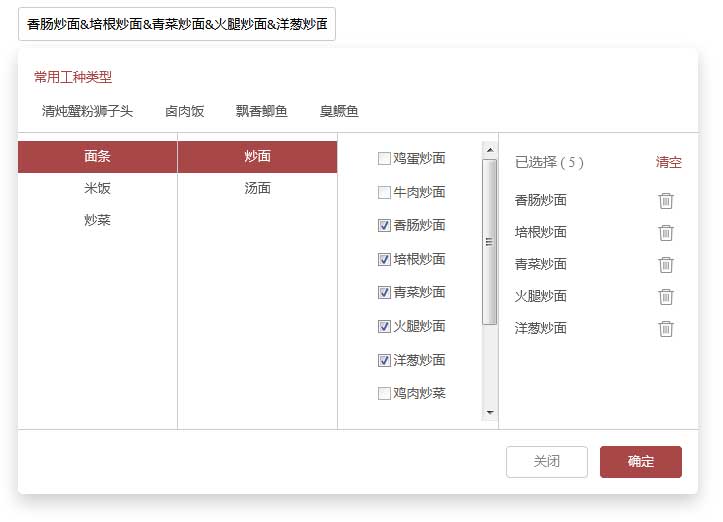
jQuery input文本框点击弹出三级联动菜单,支持多选和单选,选中菜单赋值提交代码。
使用方法
<script>
treeBox({
el:'$(".focusEl")', //焦点事件DOM 必传
// width:{ // 各级列表宽度 可选 不传默认值就为 160,160,160,200
// lv1:160,
// lv2:160,
// lv3:160,
// selected:200
// },
// selectedNum:3,// 设置可以选择多少个复选框 可选 不传默认3
// height:280, //高度 不传默认值 280
selectedNum:5,
data:jobs.info, //数据 必传
topData:hotJobs.data,// 常用数据 可选
confirm:function (res) { //回调函数 必传 会以json的格式返回所选中的数据
for(var k in res) {
$(".jobType").eq(k).val(res[k].value);
$(".jobType").eq(k).attr('name','jobType['+ res[k].uid +']');
}
}
});
</script>

