
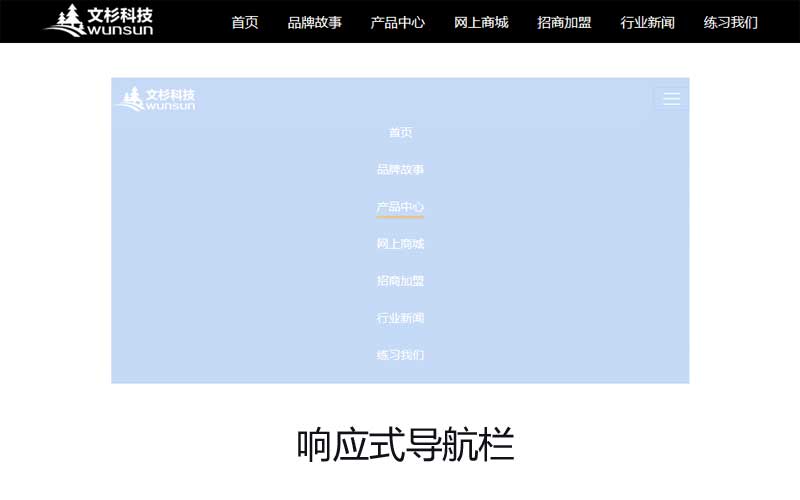
基于jQuery制作黑色的响应式网站导航栏布局,通过调整浏览器大小,自适应不同宽度的导航栏代码。这是一款简单实用的响应式导航页面。ps:改变浏览器大小查看演示。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/style.css"/>2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>3、body引入HTML代码
<div class="c-nav"> <div class="container navFlex"> <div class="flexItem"> <img class="logo" src="img/wunsun-logo.png" /> </div> <div class="flexItem hiden"> <img class="btnImg" src="img/navBtn.png" /> </div> <div class="flexItem show"> <ul> <li><a href="#">首页</a></li> <li><a href="#">品牌故事</a></li> <li><a href="#">产品中心</a></li> <li><a href="#">网上商城</a></li> <li><a href="#">招商加盟</a></li> <li><a href="#">行业新闻</a></li> <li><a href="#">练习我们</a></li> </ul> </div> </div> </div> <script type="text/javascript"> //用于判断导航栏的状态 var toggle = true; //导航栏按钮 $('.btnImg').click(function() { if (toggle) { $('.btnImg').css("border", "1px solid #b0ccf3"); toggle = false } else { $('.btnImg').css("border", "1px solid transparent"); toggle = true; } $(".show").slideToggle(300); }) //窗口大小发生改变 $(window).resize(function() { //获取窗口宽度 var windSize = $(window).width(); if (windSize > 576) { $(".show").slideDown(0); } else { $(".show").slideUp(0); } }); </script>

