
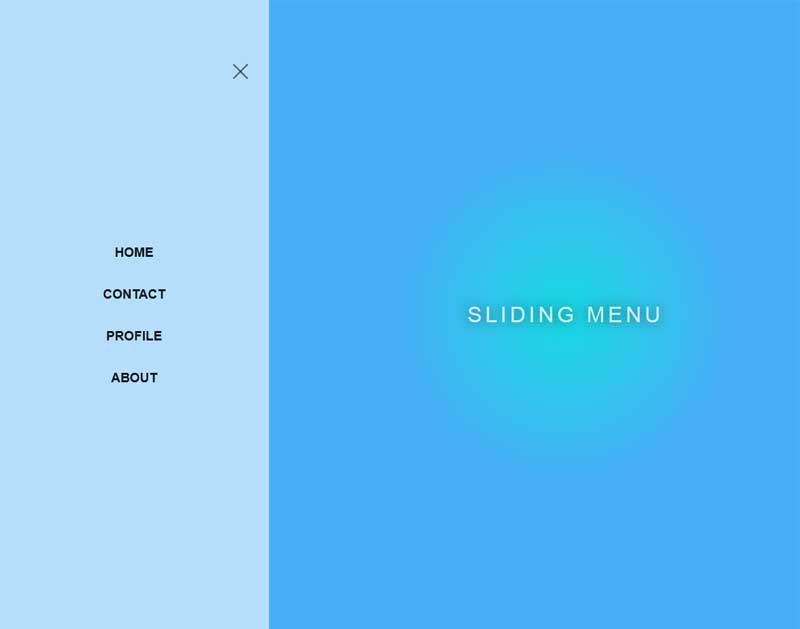
基于css3制作网页左侧悬浮的菜单栏滑动展开收缩代码。这是一款简洁大气的悬浮菜单特效。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/style.css">2、body引入HTML代码
<nav> <div class="menu-btn"> <div class="line line--1"></div> <div class="line line--2"></div> <div class="line line--3"></div> </div> <div class="nav-links"> <a href="" class="link">Home</a> <a href="" class="link">Contact</a> <a href="" class="link">Profile</a> <a href="" class="link">About</a> </div> </nav> <div class="inform"> Sliding Menu </div> <script src="js/index.js"></script>

