
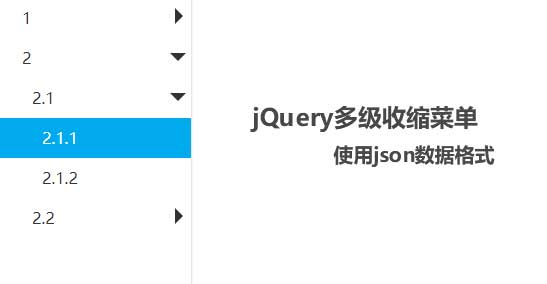
jquery使用json数据格式动态创建多级下拉收缩菜单导航。
使用方法
1、head引入css文件
<!--页面布局,可忽略!--> <link rel="stylesheet" type="text/css" href="css/m-base.css" /> <!--左侧导航样式--> <link rel="stylesheet" type="text/css" href="css/LeftNav.css"/>2、head引入js文件
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/LeftNav.js" type="text/javascript"></script>3、body引入HTML代码
<div class="left"></div> <script> var menu = { name: '', //名字 level:'0', haschildren: true, //是否有子节点 url: '#', //url路径 isopen: false, //是否展开 children: [{ //子节点 name: '1', level: '1', haschildren: true, url: '', isopen: true, children: [{ name: '1.1', level: '2', haschildren: true, url: '', isopen: true, children: [{ name: '1.1.1', level: '3', haschildren: false, url: '14-1.html', isopen: true, children: '' }, { name: '1.1.2', level: '3', haschildren: false, url: '#', isopen: false, children: '' }] }] }, { name: '2', level: '1', haschildren: true, url: '#', isopen: false, children: [{ name: '2.1', level: '2', haschildren: true, url: '#', isopen: false, children: [{ name: '2.1.1', level: '3', haschildren: false, url: '#', isopen: false, children: '' }, { name: '2.1.2', level: '3', haschildren: false, url: '#', isopen: false, children: '' }] }, { name: '2.2', level: '2', haschildren: true, url: '#', isopen: false, children: [{ name: '2.2.1', level: '3', haschildren: false, url: '#', isopen: false, children: '' }, { name: '2.2.2', level: '3', haschildren: true, url: '#', isopen: false, children: [{ name: '2.2.2.1', level: '4', haschildren: true, url: '#', isopen: false, children: [{ name: '2.2.2.1.1', level: '5', haschildren: false, url: '#', isopen: false, children: '' }], }] }] }] }] } //leftNav(menu) $.leftNav(".left",menu); </script>

