
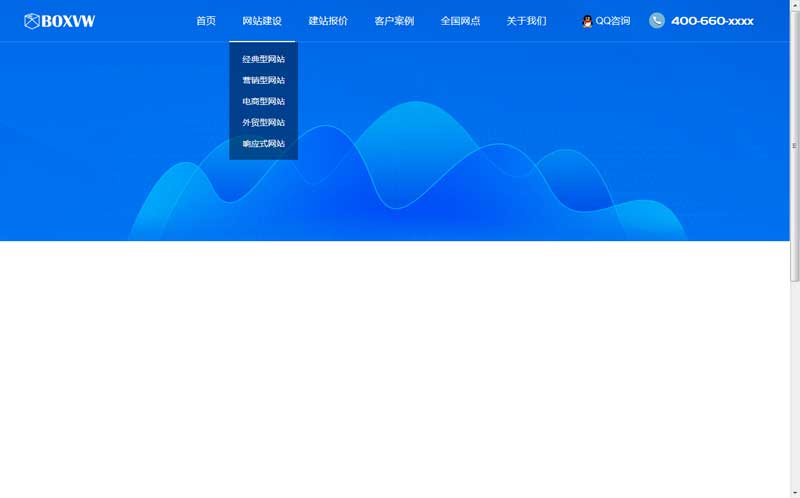
jquery 实现二级导航以及导航浮动特效,二级下拉菜单,以及页面滚动导航浮动顶部。电话号码属于特殊字体,如需要 必须单独引入字体,不需要删除即可。jquery superslide开发,均有备注,参数可修改,下载即可使用。
使用方法
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css"/>2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script>3、body引入HTML代码
<div class="subMenu ui-header"> <div class="ui-header-box"> <a href="index.html" class="ui-header-logo"> <img src="images/logo.png" alt=""> </a> <div class="ui-header-tel"> <a href="javascript:;">400-660-xxxx</a> </div> <div class="ui-header-qq"> <a href="#">QQ咨询</a> </div> <div class="ui-header-nav"> <dl> <dd class="on"> <h3>首页</h3> </dd> <dd> <h3>网站建设</h3> <ul> <li> <a href="#">经典型网站</a> </li> <li> <a href="#">营销型网站</a> </li> <li> <a href="#">电商型网站</a> </li> <li> <a href="#">外贸型网站</a> </li> <li> <a href="#">响应式网站</a> </li> </ul> </dd> <dd> <h3>建站报价</h3> </dd> <dd> <h3>客户案例</h3> </dd> <dd> <h3>全国网点</h3> </dd> <dd> <h3>关于我们</h3> <ul style="top:75px;"> <li> <a href="#">关于我们</a> </li> <li> <a href="#">企业文化</a> </li> <li> <a href="#">发展历程</a> </li> </ul> </dd> </dl> </div> </div> </div> <div class="banner-bg"></div> <!-- 蓝色背景图 可删除 --> <div style="height:1000px;"></div> <script type="text/javascript"> jQuery(".ui-header-nav").slide({ type: "menu", titCell: "dd", targetCell: "ul", delayTime: 0, defaultPlay: false, returnDefault: true }); $(document).ready( function() { $('.subMenu').smint({ 'scrollSpeed' : 1000 }); }); (function() { $.fn.smint = function(options) { $(this).addClass('ui-header') var settings = $.extend({ 'scrollSpeed ': 500 }, options); return $('.ui-header a').each(function() { if (settings.scrollSpeed) { var scrollSpeed = settings.scrollSpeed } var stickyTop = $('.ui-header').offset().top; var stickyMenu = function() { var scrollTop = $(window).scrollTop(); if (scrollTop > stickyTop) { $('.ui-header').css({ 'position': 'fixed', 'top': 0 }).addClass('fixed'); } else { $('.ui-header').css({ 'position': 'absolute', 'top': stickyTop }).removeClass('fixed'); } }; stickyMenu(); $(window).scroll(function() { stickyMenu(); }); $(this).on('click', function(e) { var selectorHeight = $('.ui-header').height(); e.preventDefault(); var id = $(this).attr('id'); var goTo = $('div.' + id).offset().top - selectorHeight; $("html, body").animate({ scrollTop: goTo }, scrollSpeed); }); }); } } )(); </script>

