
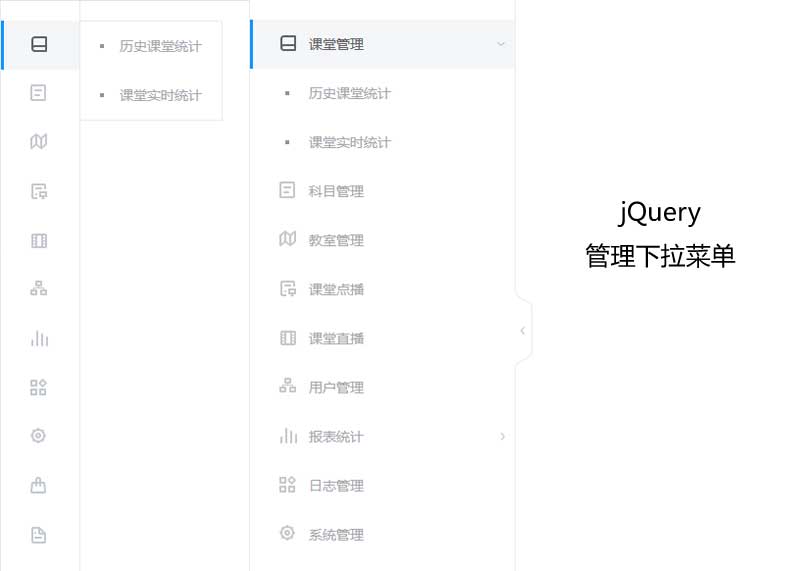
基于jQuery制作课堂课程后台管理侧边下拉菜单,支持展开收缩图标菜单代码。
使用方法
1、head引入css文件
<link href="css/style.css" rel="stylesheet" type="text/css">2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script>3、body引入部分
<div class="lvc-wrap" id="lvc-nav"> <ul class="lvc-nav"> <li class="nav-pic1 next-layer" title="课堂管理"> <a>课堂管理</a> <ol> <li>历史课堂统计</li> <li>课堂实时统计</li> </ol> </li> <li class="nav-pic2" title="科目管理"><a>科目管理</a></li> <li class="nav-pic3" title="教室管理"><a>教室管理</a></li> <li class="nav-pic4" title="课堂点播"><a>课堂点播</a></li> <li class="nav-pic5" title="课堂直播"><a>课堂直播</a></li> <li class="nav-pic6" title="用户管理"><a>用户管理</a></li> <li class="nav-pic7 next-layer" title="报表统计"> <a>报表统计</a> <ol> <li>历史课堂统计</li> <li>课堂实时统计</li> </ol> </li> <li class="nav-pic8" title="日志管理"><a>日志管理</a></li> <li class="nav-pic9" title="系统管理"><a>系统管理</a></li> <li class="nav-pic10" title="订单管理"><a>订单管理</a></li> <li class="nav-pic11" title="我的课堂"><a>我的课堂</a></li> <li class="nav-pic12" title="个人中心"><a>个人中心</a></li> </ul> <button type="button" class="btn-nav"></button> </div> <script type="text/javascript"> $(document).ready(function(){ //展开收起 $(".btn-nav").click(function () { $(".lvc-wrap").toggleClass("lvc-close") $("ol").toggleClass("small-ol") $(".next-layer ol").hide() if($("#lvc-nav").hasClass('lvc-close')){ $(".next-layer ").removeClass("arrow") } }) //选中状态 $(".lvc-nav li").click(function () { $(this).siblings().find('ol').hide() $(this).addClass("active").siblings().removeClass("active") }) //选中子集清除父级active $("ol>li").click(function (e) { console.log('ol>li clicked') e.stopPropagation() $(this).parent().parent().removeClass("active") }) //二级导航展开收起 $(".next-layer").click(function () { $(this).children("ol").toggle(); $(this).toggleClass("arrow").siblings().removeClass("arrow") }) $("ol li").click(function () { if($("ol").hasClass('small-ol')) { $(".small-ol").hide(); $(this).parent().parent().addClass("active") } }) }) </script>

