
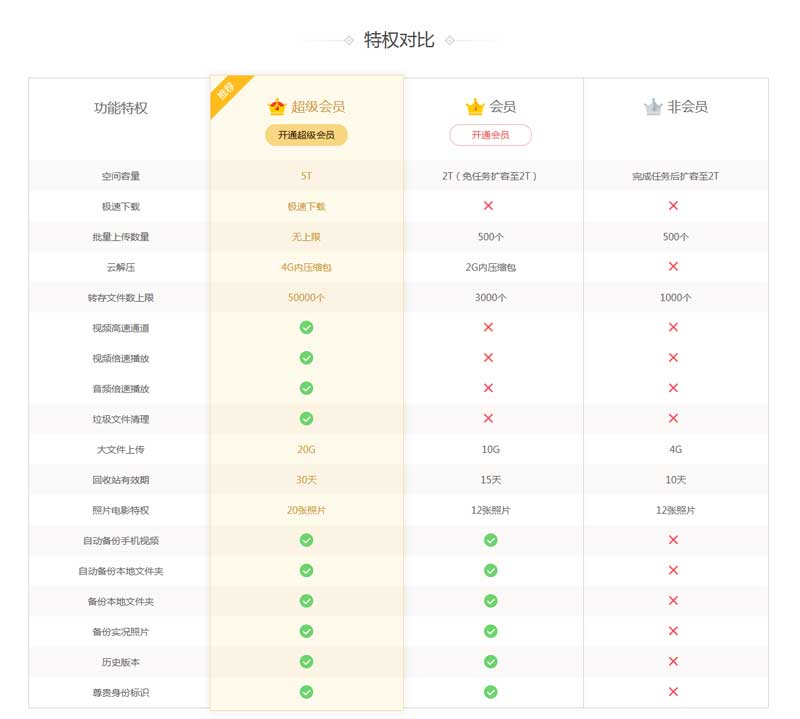
div css制作实用的百度云会员特权对比表格样式,清晰的分辨出超级会员、会员、非会员三种不同特权对比效果代码。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />2、body引入HTML代码
<div class="module-line"> <span class="arrow left-arrow"></span> <span class="text">特权对比</span> <span class="arrow right-arrow"></span> </div> <div class="module-privilege"> <ul class="privilege-ul name-ul"> <li class="privilege-item first-item"> <p class="title"> <span>功能特权</span> </p> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>空间容量</a> </li> <li class="privilege-item"> <a>极速下载</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>批量上传数量</a> </li> <li class="privilege-item"> <a>云解压</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>转存文件数上限</a> </li> <li class="privilege-item"> <a>视频高速通道</a> </li> <li class="privilege-item"> <a>视频倍速播放</a> </li> <li class="privilege-item"> <a>音频倍速播放</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>垃圾文件清理</a> </li> <li class="privilege-item"> <a>大文件上传</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>回收站有效期</a> </li> <li class="privilege-item"> <a>照片电影特权</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>自动备份手机视频</a> </li> <li class="privilege-item"> <a>自动备份本地文件夹</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>备份本地文件夹</a> </li> <li class="privilege-item"> <a>备份实况照片</a> </li> <li class="privilege-item" style="background: #fbf9f8"> <a>历史版本</a> </li> <li class="privilege-item"> <a>尊贵身份标识</a> </li> </ul> <ul class="privilege-ul svip-ul active recommend"> <li class="privilege-item first-item"> <div class="svip-type"> <p class="vip-type-icon"> <span class="vip-icon svip-middle icon-size-middle"></span> </p> <span class="vip-type-title">超级会员</span> </div> <div class="buy-btn-box"> <p class="center-button-base center-button-light-yellow center-button-container-middle">开通超级会员 </p> </div> </li> <li class="privilege-item" style="background: #fbf4e4">5T</li> <li class="privilege-item">极速下载</li> <li class="privilege-item" style="background: #fbf4e4">无上限</li> <li class="privilege-item">4G内压缩包</li> <li class="privilege-item" style="background: #fbf4e4">50000个</li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item">20G</li> <li class="privilege-item" style="background: #fbf4e4">30天</li> <li class="privilege-item">20张照片</li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf4e4"><span class="icon right"></span></li> <li class="privilege-item last-item"><span class="icon right"></span></li> </ul> <ul class="privilege-ul vip-ul "> <li class="privilege-item first-item"> <div class="vip-type"> <p class="vip-type-icon"> <span class="vip-icon vip-middle icon-size-middle"></span> </p> <span class="vip-type-title">会员</span> </div> <div class="buy-btn-box"> <p class="center-button-base center-button-light-red center-button-container-middle">开通会员 </p> </div> </li> <li class="privilege-item" style="background: #fbf9f8">2T(免任务扩容至2T)</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8">500个</li> <li class="privilege-item">2G内压缩包</li> <li class="privilege-item" style="background: #fbf9f8">3000个</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item">10G</li> <li class="privilege-item" style="background: #fbf9f8">15天</li> <li class="privilege-item">12张照片</li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon right"></span></li> <li class="privilege-item"><span class="icon right"></span></li> </ul> <ul class="privilege-ul no-vip-ul"> <li class="privilege-item first-item"> <div class="no-vip-type"> <p class="vip-type-icon"> <span class="vip-icon no-vip-middle icon-size-middle"></span> </p> <span class="vip-type-title">非会员</span> </div> </li> <li class="privilege-item" style="background: #fbf9f8">完成任务后扩容至2T</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8">500个</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8">1000个</li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item">4G</li> <li class="privilege-item" style="background: #fbf9f8">10天</li> <li class="privilege-item">12张照片</li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> <li class="privilege-item" style="background: #fbf9f8"><span class="icon error"></span></li> <li class="privilege-item"><span class="icon error"></span></li> </ul> </div>

