
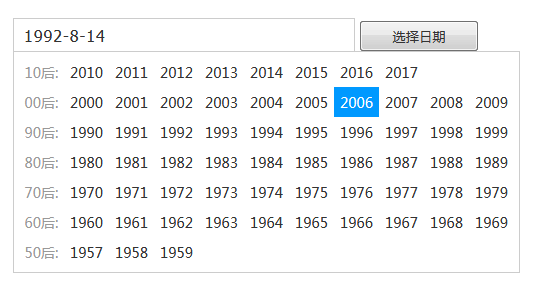
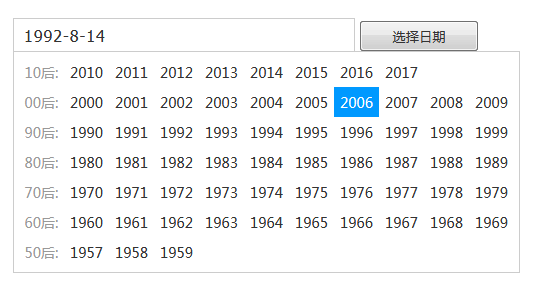
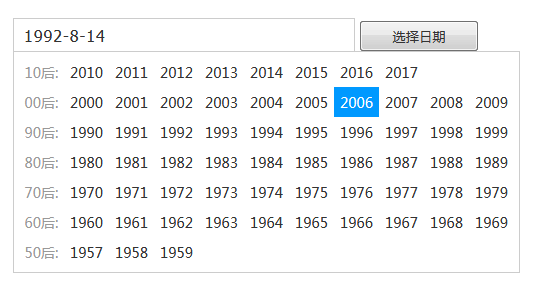
一款非常实用的jQuery交互式日期选择插件、点击弹出多个时间段选择日期代码。 调用方法: el:DOM元素 (必填参数) start:开始年份 (可不填参数) end:结束年份 (可不填参数) 注意事项: 1、由于列表是降序,输出,start为最大年份,end为最小年份; 2、start 和 end 都必须为数值型(必须同时传入); 3、若未传start 和 end 在未传时,最大年份为当前年份,最小年份为当前年份的60年前(如:2017-60)。

特别声明:资源售价只是赞助,不代表代码或者素材本身点数。收取费用仅维持本站的日常运营所需!

一款非常实用的jQuery交互式日期选择插件、点击弹出多个时间段选择日期代码。 调用方法: el:DOM元素 (必填参数) start:开始年份 (可不填参数) end:结束年份 (可不填参数) 注意事项: 1、由于列表是降序,输出,start为最大年份,end为最小年份; 2、start 和 end 都必须为数值型(必须同时传入); 3、若未传start 和 end 在未传时,最大年份为当前年份,最小年份为当前年份的60年前(如:2017-60)。
1、如非特殊说明,本站对提供的源码不拥有任何权利,其版权归原著者拥有。
2、本网站所有源码和软件均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。