
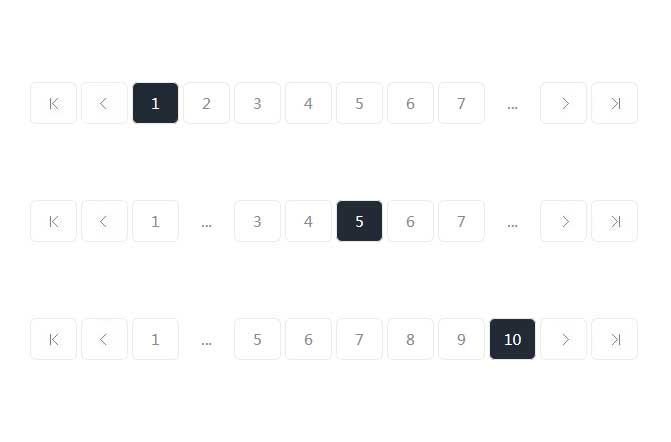
jQuery黑色的分页按钮样式,动态的分页插件。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="css/page.css">2、head引入js文件
<script src="js/jquery.min.js"></script>3、body引入HTML代码
<div style="text-align: center;margin:250px auto;"> <div id="pager" class="pager clearfix"> </div> </div> <script src="js/jquery.z-pager.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $("#pager").zPager({ totalData: 50, htmlBox: $('#wraper'), btnShow: true, ajaxSetData: false, dataRender: function(data) { console.log(data + '---data-2'); alert(data); }, }); </script>

