
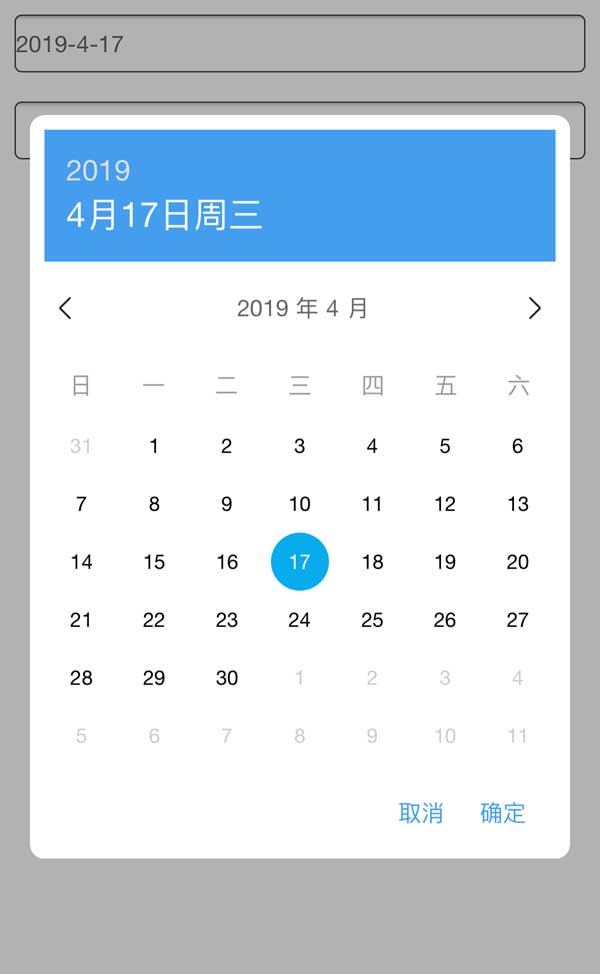
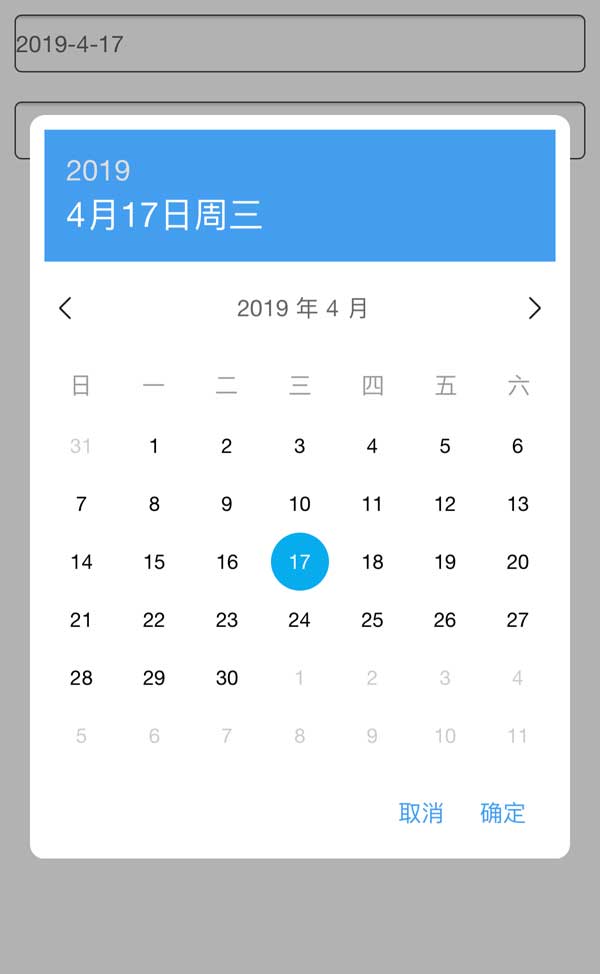
jQuery基于calendar.js响应式日历插件,可选择年月日星期手机端日期选择代码。
使用方法
1、head引入css文件
<!--日历样式--> <link rel="stylesheet" href="css/calendar.css"> <!--可无视--> <style> .row { padding: 10px; } .row input { width: 100%; height: 40px; } </style>2、head引入js文件
<script src="js/jquery.min.js"></script>3、body引入HTML代码
<div class="row"> <input type="text" class="room" id="startTime"> </div> <div class="row"> <input type="text" class="room" id="endTime"> </div> <!--日期日历插件--> <script src="js/calendar.js"></script> <!--方法调用--> <script> $('.room').datePicker({ okFunc: function (date) { console.log(date); } }); </script>