
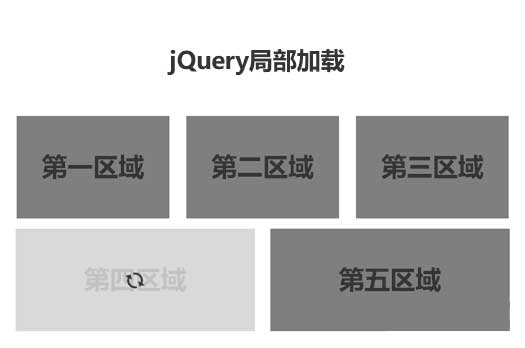
jQuery制作多个页面区块,预加载布局页面效果。默认通过设置每个区块加载速度。
使用方法
1、head引入css文件
<!--就一个加载图标用处--> <link rel="stylesheet" type="text/css" href="css/icon.css"> <!--加载动画--> <link rel="stylesheet" href="./css/myloading.css"> <!--页面布局--> <style> .flex-around { display: flex; justify-content: space-around; margin-top: 20px; } .domian { width: 30%; height: 200px; line-height: 200px; text-align: center; background-color: rgba(0, 0, 0, 0.5); font-size: 50px; font-weight: bold; } .domian1 { width: 47%; height: 200px; line-height: 200px; text-align: center; background-color: rgba(0, 0, 0, 0.5); font-size: 50px; font-weight: bold; } </style>2、head引入js文件
<script src="js/jquery.min.js"></script>3、body引入HTML代码
<div class="flex-around"> <div class="domian loading-1">第一区域</div> <div class="domian loading-2">第二区域</div> <div class="domian loading-3">第三区域</div> </div> <div class="flex-around"> <div class="domian1 loading-4">第四区域</div> <div class="domian1 loading-5">第五区域</div> </div> <script src="js/myloading.js"></script> <script> var loading1 = $('.loading-1').myloading('show'); var loading2 = $('.loading-2').myloading('show'); var loading3 = $('.loading-3').myloading('show'); var loading4 = $('.loading-4').myloading('show'); var loading5 = $('.loading-5').myloading('show'); setTimeout(function () { loading1.myloading('hide'); }, 3000); setTimeout(function () { loading2.myloading('hide'); }, 2000); setTimeout(function () { loading3.myloading('hide'); }, 5000); setTimeout(function () { loading4.myloading('hide'); }, 6000); setTimeout(function () { loading5.myloading('hide'); }, 5000); </script>