
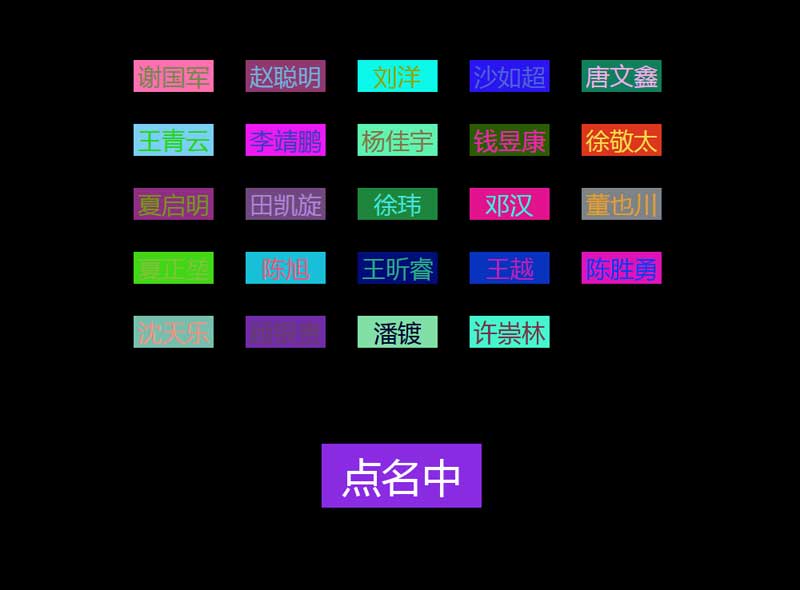
jQuery多组名字排列,点击开始点名,名字闪烁随机选中一个名字高亮效果代码。
使用方法
body部分修改名字
<div class='box'> <div>谢国军</div> <div>赵聪明</div> <div>刘洋</div> <div>沙如超</div> <div>唐文鑫</div> <div>王青云</div> <div>李靖鹏</div> <div>杨佳宇</div> <div>钱昱康</div> <div>徐敬太</div> <div>夏启明</div> <div>田凯旋</div> <div>徐玮</div> <div>邓汉</div> <div>董也川</div> <div>夏正堃</div> <div>陈旭</div> <div>王昕睿</div> <div>王越</div> <div>陈胜勇</div> <div>沈天乐</div> <div>顾银贵</div> <div>潘镀</div> <div>许崇林</div> <p class="but">开始点名</p> </div>
只要在DIV里面添加/删除/修改你需要的名字即可。建议:其它js部分代码不要修改。


