
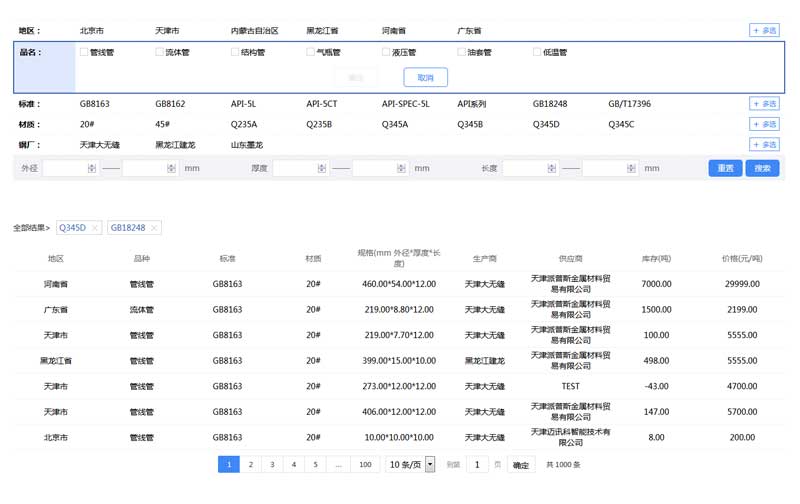
jQuery基于layui插件制作不锈钢交易平台产品分类筛选搜索,支持多条件/单选/多选,重置和搜索功能。带文字列表和分页功能。这是一款很全面的产品列表页分类筛选搜索代码。
使用方法
关键参数
data_type
data_id
js调用方法
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="layui/layui.js" charset="utf-8"></script> <script type="text/javascript" src="usteel-search/search.js"></script> <script type="text/javascript"> layui.use(['form', 'layedit', 'laydate', 'carousel', 'element', 'laypage'], function() { var layer = layui.layer, laypage = layui.laypage, element = layui.element; laypage.render({ elem: 'page', count: 1000, layout: ['page', 'limit', 'skip', 'count', ], theme: '#3e88f5', curr: "1" //获取起始页 , limit: "10", jump: function(obj, first) { //obj包含了当前分页的所有参数,比如: // console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。 // console.log(obj.limit); //得到每页显示的条数 //首次不执行 if(!first) { // var load = layer.load(2, {shade: [0.1,'#000']}); locationHref("page=" + obj.curr + "&limit=" + obj.limit, "#usteel-condition", "page"); } } }); }); </script>

