
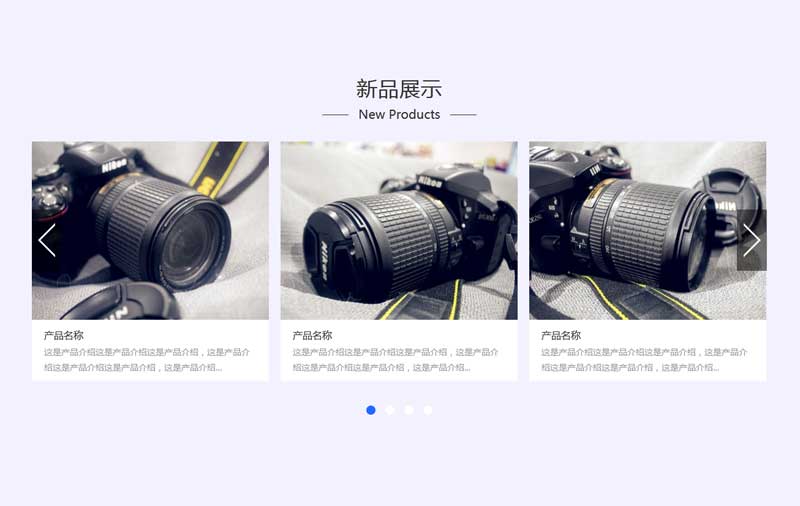
jQuery制作简洁实用的产品图文列表滚动展示,带左右箭头按钮和圆点索引控制图片滚动特效。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />2、head引入js文件
<script src="statics/js/jquery.min.js" type="text/javascript" charset="utf-8"></script> <script src="statics/js/jquery.SuperSlide.2.1.3.js" type="text/javascript" charset="utf-8"></script>3、body引入部分
<div class="pro-new"> <div class="container"> <div class="title">新品展示</div> <div class="sub-title"> <span>——</span> <span class="text">New Products</span> <span>——</span> </div> <div class="pro-new-show"> <!--新品列表--> <div class="pro-list"> <ul> <li> <a href="#"> <div class="img"> <img src="statics/images/pic1.png" /> </div> <div class="desc"> <p class="p-title">产品名称</p> <p class="p-desc">这是产品介绍这是产品介绍这是产品介绍,这是产品介绍这是产品介绍这是产品介绍,这是产品介绍...</p> </div> </a> </li> <li> <a href="#"> <div class="img"> <img src="statics/images/pic2.png" /> </div> <div class="desc"> <p class="p-title">产品名称</p> <p class="p-desc">这是产品介绍这是产品介绍这是产品介绍,这是产品介绍这是产品介绍这是产品介绍,这是产品介绍...</p> </div> </a> </li> <li> <a href="#"> <div class="img"> <img src="statics/images/pic3.png" /> </div> <div class="desc"> <p class="p-title">产品名称</p> <p class="p-desc">这是产品介绍这是产品介绍这是产品介绍,这是产品介绍这是产品介绍这是产品介绍,这是产品介绍...</p> </div> </a> </li> <li> <a href="#"> <div class="img"> <img src="statics/images/pic1.png" /> </div> <div class="desc"> <p class="p-title">产品名称</p> <p class="p-desc">这是产品介绍这是产品介绍这是产品介绍,这是产品介绍这是产品介绍这是产品介绍,这是产品介绍...</p> </div> </a> </li> <li> <a href="#"> <div class="img"> <img src="statics/images/pic2.png" /> </div> <div class="desc"> <p class="p-title">产品名称</p> <p class="p-desc">这是产品介绍这是产品介绍这是产品介绍,这是产品介绍这是产品介绍这是产品介绍,这是产品介绍...</p> </div> </a> </li> <li> <a href="#"> <div class="img"> <img src="statics/images/pic3.png" /> </div> <div class="desc"> <p class="p-title">产品名称</p> <p class="p-desc">这是产品介绍这是产品介绍这是产品介绍,这是产品介绍这是产品介绍这是产品介绍,这是产品介绍...</p> </div> </a> </li> </ul> </div> <!--轮播左右箭头--> <div class="arrow"> <a class="prev" href="javascript:void(0)"></a> <a class="next" href="javascript:void(0)"></a> </div> <!--轮播分页--> <div class="pagination"> <ul></ul> </div> </div> </div> </div> <script type="text/javascript"> //轮播 $(".pro-new-show").slide({ mainCell: ".pro-list ul", titCell:".pagination ul", autoPage: true, effect: "left", autoPlay: false, vis: 3, trigger: "click" }); </script>

