
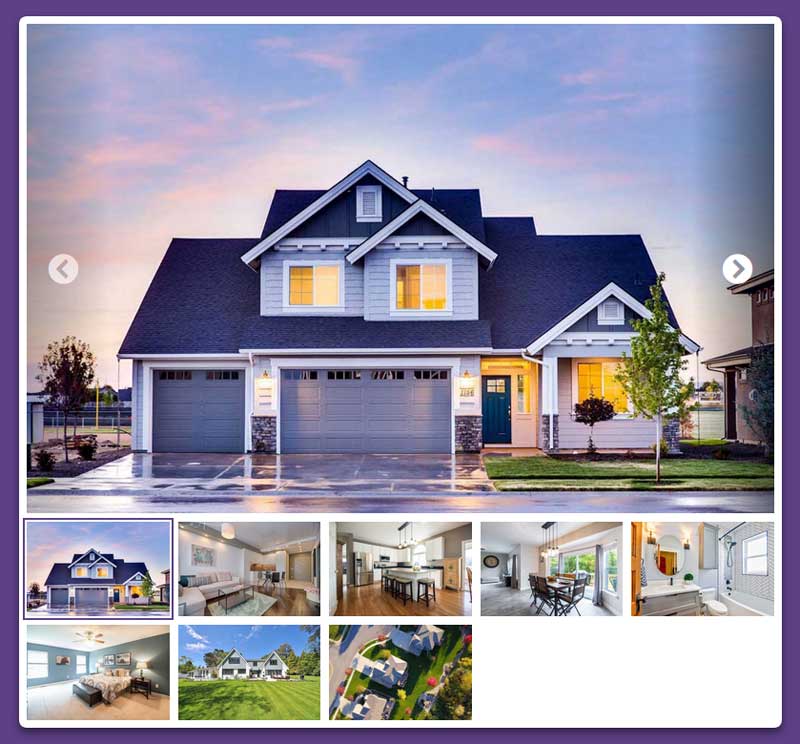
【原创】基于Vue.js构建的响应式的图片幻灯片,图片相册,大图切换展示代码。动态设置图片url路径,来实现简单的图片切换效果。
使用方法
1、head引入css文件
<!--核心样式--> <link rel="stylesheet" href="css/style.css">2、body引入部分
<div class="heading"> <h1>Vue幻灯片</h1> <h4>基于Vue.js构建的简单照片相册</h4> </div> <div class="container" id="app"> <vue-gallery :photos="photos"></vue-gallery> </div> <script src='js/vue.min.js'></script> <script src="js/script.js"></script>

