
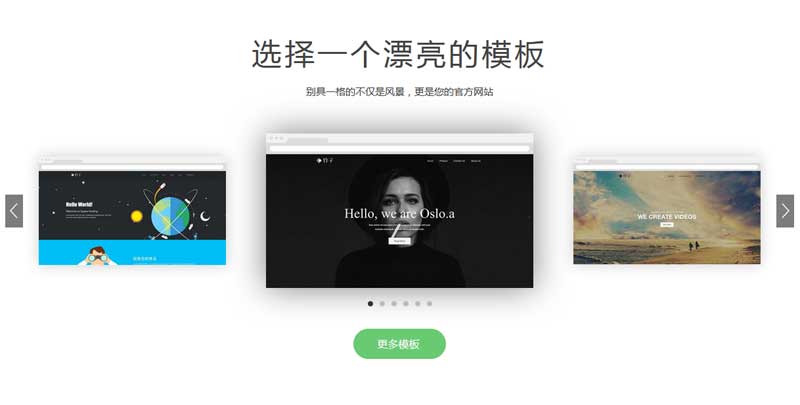
swiper.js实现响应式的左右切换图片案例展示布局。调用方法均有备注,方面修改,下载即可使用。
使用方法
1、head引入css文件
<link type="text/css" rel="stylesheet" href="css/style.css">2、head引入js文件
<script type="text/javascript" src="js/swiper.min.js"></script>3、body引入HTML代码
<div class="banner-box"> <div class="banner-top"></div> <div class="banner-title"> <h1>选择一个漂亮的模板</h1> </div> <div class="banner-text"> <p>别具一格的不仅是风景,更是您的官方网站</p> </div> <div class="banner-top-one"></div> <div class="swiper-container"> <div class="swiper-wrapper"> <div class="swiper-slide swiper-slide-center none-effect"> <a href="javascript:;"> <img src="images/banner1.jpg" about="" title=""> </a> </div> <div class="swiper-slide"> <a href="javascript:;"> <img src="images/banner2.jpg" about="" title=""> </a> </div> <div class="swiper-slide"> <a href="javascript:;"> <img src="images/banner3.jpg" about="" title=""> </a> </div> <div class="swiper-slide"> <a href="javascript:;"> <img src="images/banner4.jpg" about="" title=""> </a> </div> <div class="swiper-slide"> <a href="javascript:;"> <img src="images/banner5.jpg" about="" title=""> </a> </div> <div class="swiper-slide"> <a href="javascript:;"> <img src="images/banner6.jpg" about="" title=""> </a> </div> </div> <div class="banner-arrow"> <div class="swiper-button-prev"></div> <div class="swiper-button-next"></div> </div> </div> <div class="swiper-pagination"></div> </div> <div class="banner-button"> <a href="javascript:;" class="do-btn banner-button-btn"> 更多模板 </a> </div> <script type="text/javascript"> window.onload = function() { var swiper = new Swiper('.swiper-container',{ autoplay: false, //是否自动滚动 speed: 500, //滚动速速 autoplayDisableOnInteraction: true, loop: true, centeredSlides: true, slidesPerView: 3, //当前选中 pagination: '.swiper-pagination', paginationClickable: true, prevButton: '.swiper-button-prev', // 左右切换 nextButton: '.swiper-button-next', // 左右切换 onInit: function(swiper) { swiper.slides[3].className = "swiper-slide swiper-slide-active"; //当前选中 状态 }, breakpoints: { 100: { slidesPerView: 0, } } }); } </script>

