
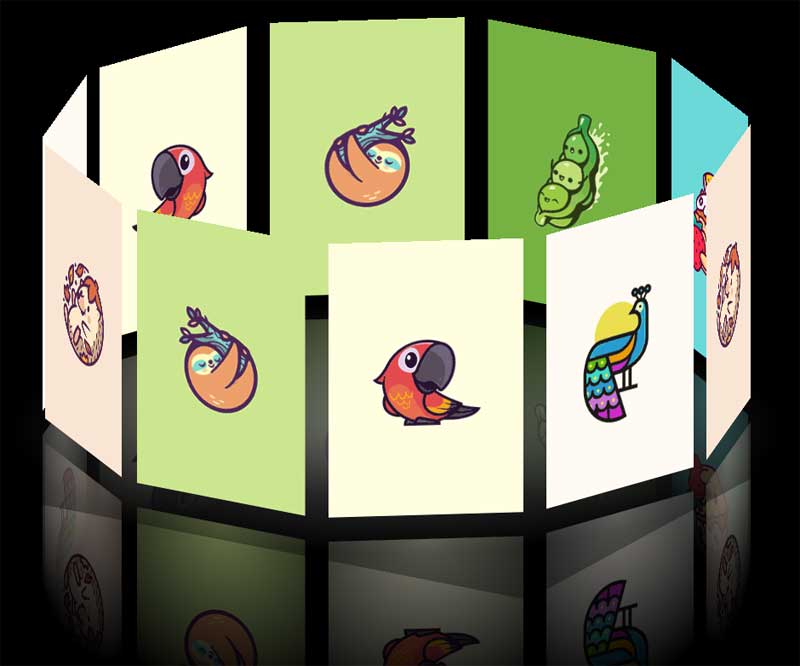
原生js css3属性制作卷筒式的3D立体图片带倒影效果,通过鼠标上下左右来回拖动,图片3D旋转播放特效。
使用方法
1、head引入css文件
<link type="text/css" href="css/style.css" rel="stylesheet" />2、body引入HTML代码
<dl> <dt></dt> <dd> <img src="img/t1.png" /> </dd> <dd> <img src="img/t2.png" /> </dd> <dd> <img src="img/t3.png" /> </dd> <dd> <img src="img/t4.png" /> </dd> <dd> <img src="img/t5.png" /> </dd> <dd> <img src="img/t6.png" /> </dd> <dd> <img src="img/t1.png" /> </dd> <dd> <img src="img/t2.png" /> </dd> <dd> <img src="img/t3.png" /> </dd> <dd> <img src="img/t4.png" /> </dd> </dl> <script type="text/javascript" src="js/script.js"></script>

