
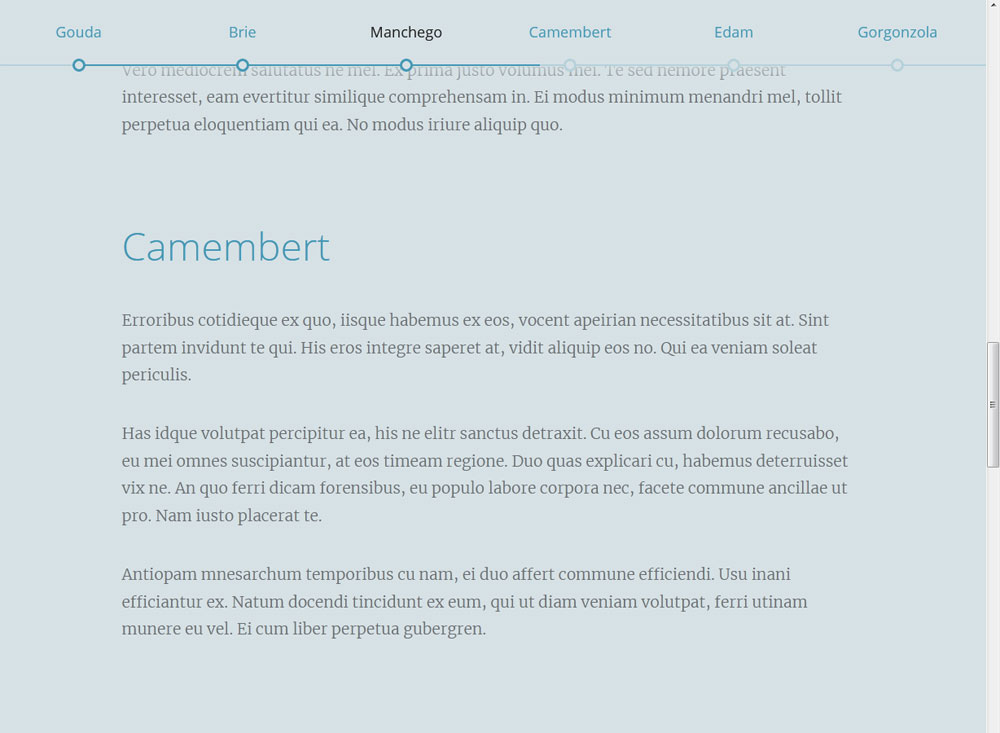
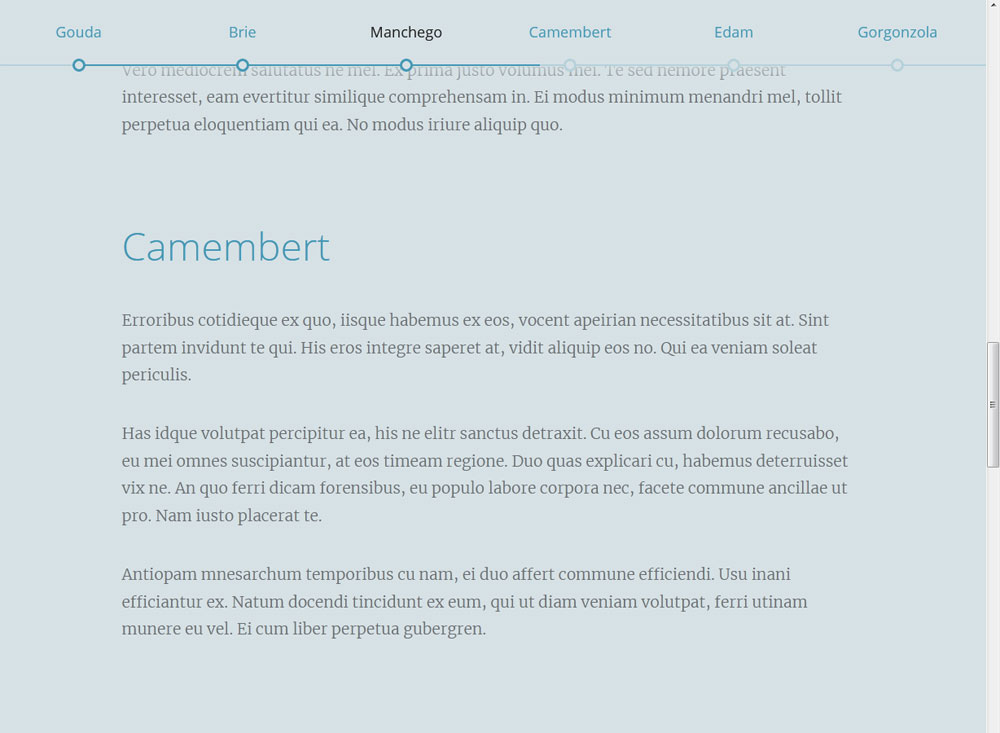
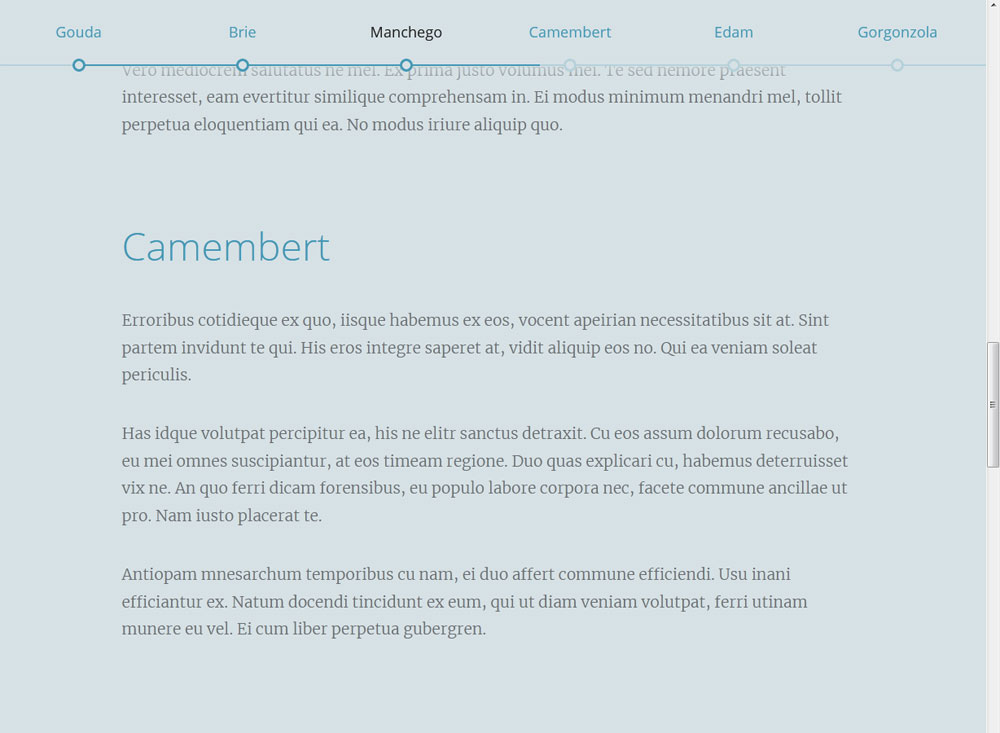
分享一款jQuery“粘性”阅读进度条页面滚动导航栏置顶效果,我最近开发了它。当视口太窄时,它会隐藏在滚动条上的视口顶部,以区段和在每个区段中显示读取进度。它也可以用于导航。进度条的HTML是基于用于定义每个部分(在此情况下,H2标题)的元素在PaGeload上动态生成的。 适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。

特别声明:资源售价只是赞助,不代表代码或者素材本身点数。收取费用仅维持本站的日常运营所需!

分享一款jQuery“粘性”阅读进度条页面滚动导航栏置顶效果,我最近开发了它。当视口太窄时,它会隐藏在滚动条上的视口顶部,以区段和在每个区段中显示读取进度。它也可以用于导航。进度条的HTML是基于用于定义每个部分(在此情况下,H2标题)的元素在PaGeload上动态生成的。 适用浏览器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏览器。
1、如非特殊说明,本站对提供的源码不拥有任何权利,其版权归原著者拥有。
2、本网站所有源码和软件均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。