
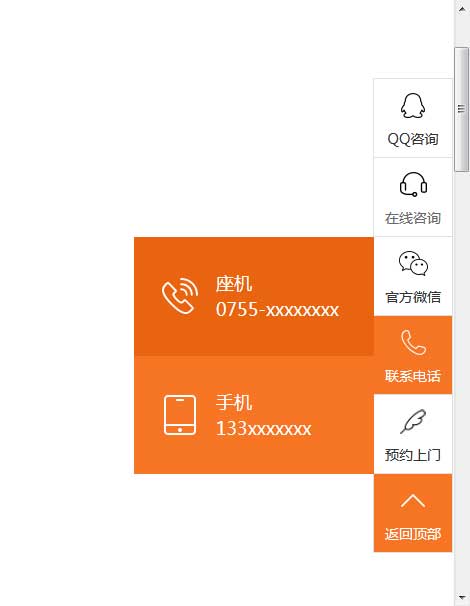
jQuery网页右侧悬浮的QQ在线客服,支持QQ咨询、在线咨询、官方微信、联系电话、预约上门、返回顶部等快捷功能。这是一款非常实用的网页悬浮客服代码。
使用方法
1、head引入css文件
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />2、head引入js文件
<script src="statics/js/jquery-1.11.0.js" type="text/javascript" charset="utf-8"></script>3、body引入HTML代码
<div class="side"> <ul> <li id="qqonline"><i class="bgs1"></i>QQ咨询</li> <li class="shangqiao"> <a href="javascript:;" rel="nofollow"> <div><i class="bgs2"></i>在线咨询</div> </a> </li> <li class="sideewm"><i class="bgs3"></i>官方微信 <div class="ewBox son"></div> </li> <li class="sideetel"><i class="bgs4"></i>联系电话 <div class="telBox son"> <dd class="bgs1"><span>座机</span>0755-xxxxxxxx</dd> <dd class="bgs2"><span>手机</span>133xxxxxxx</dd> </div> </li> <li id="yuyueshow"><i class="bgs5"></i>预约上门</li> <li class="sidetop" onClick="goTop()"><i class="bgs6"></i>返回顶部</li> </ul> </div> <script> function goTop() { $('html,body').animate({ scrollTop: 0 }, 500) } </script>

