
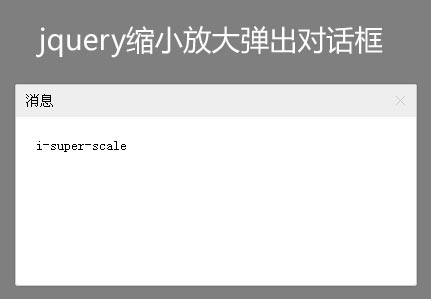
特点: iDialog.js依赖于jquery编写的简单易用的对话框,同时还可以通过添加css3,改变对话框的展现动画。 提供了两个方法: 1、拖拽函数 iDrag() 或 $.drag(); 2、对话框函数 iDialog() 或 $.dialog(); 跨平台兼容: 兼容:IE6+、Firefox、Chrome等主流浏览器(其它暂时没条件测试)。并且IE6下也能支持现代浏览器的静止定位(fixed)、覆盖下拉控件。 渐进增强的体验: 确保IE家族功能完善的前提下,现代

特别声明:资源售价只是赞助,不代表代码或者素材本身点数。收取费用仅维持本站的日常运营所需!

特点: iDialog.js依赖于jquery编写的简单易用的对话框,同时还可以通过添加css3,改变对话框的展现动画。 提供了两个方法: 1、拖拽函数 iDrag() 或 $.drag(); 2、对话框函数 iDialog() 或 $.dialog(); 跨平台兼容: 兼容:IE6+、Firefox、Chrome等主流浏览器(其它暂时没条件测试)。并且IE6下也能支持现代浏览器的静止定位(fixed)、覆盖下拉控件。 渐进增强的体验: 确保IE家族功能完善的前提下,现代
1、如非特殊说明,本站对提供的源码不拥有任何权利,其版权归原著者拥有。
2、本网站所有源码和软件均为作者提供和网友推荐收集整理而来,仅供学习和研究使用。
3、如有侵犯你版权的,请来信(邮箱:48444431@qq.com)指出,核实后,本站将立即改正。