
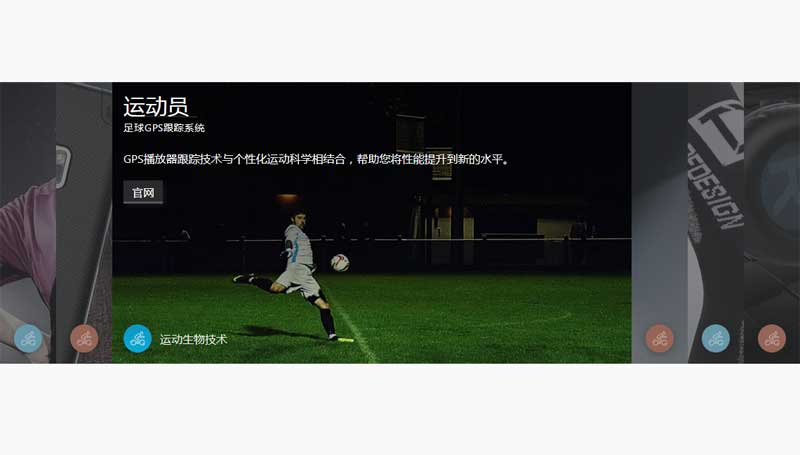
jQuery基于css3制作精美黑色的横向手风琴布局滑动切换效果,结合大图和标题文字切换。这是一款大气的企业品牌产品图文手风琴布局代码。
使用方法
1、head引入css文件
<link rel="stylesheet" href="css/bootstrap.min.css"> <link rel="stylesheet" href="css/style.css">2、head引入js文件
<script src="js/jquery.min.js"></script>3、body引入HTML代码
<div class="desktop-wrapper"> <div class="container"> <div class="row"> <div class="options"> <div class="option active"> <div> <div class="info-wrapper"> <h2 class="title">运动员</h2> <p class="subtitle">足球GPS跟踪系统</p> <div class="description"> <p>GPS播放器跟踪技术与个性化运动科学相结合,帮助您将性能提升到新的水平。</p> <a class="ext-link" href="http://www.moyublog.com/" target="_blank" title="PLAYR Website">官网</a> </div> </div> <div class="icon-wrapper sb"> <div class="category-icon"></div> <div class="category-text">运动生物技术</div> </div> </div> </div> <div class="option"> <div> <div class="info-wrapper"> <h2 class="title">包装</h2> <p class="subtitle">优质智能手机配件</p> <div class="description"> <p>适用于所有主要手机品牌的安全和功能性配件,包括各种外壳,无线充电解决方案以及汽车和桌面支架。</p> <a class="ext-link" href="http://www.moyublog.com/" target="_blank" title="Encased Website">官网</a> </div> </div> <div class="icon-wrapper ce"> <div class="category-icon"></div> <div class="category-text">消费类电子产品</div> </div> </div> </div> <div class="option"> <div> <div class="info-wrapper"> <h2 class="title">运动员</h2> <p class="subtitle">足球GPS跟踪系统</p> <div class="description"> <p>GPS播放器跟踪技术与个性化运动科学相结合,帮助您将性能提升到新的水平。</p> <a class="ext-link" href="http://www.moyublog.com/" target="_blank" title="OrthoMovement Website">官网</a> </div> </div> <div class="icon-wrapper sb"> <div class="category-icon"></div> <div class="category-text">运动生物技术</div> </div> </div> </div> <div class="option"> <div> <div class="info-wrapper"> <h2 class="title">运动员</h2> <p class="subtitle">足球GPS跟踪系统</p> <div class="description"> <p>GPS播放器跟踪技术与个性化运动科学相结合,帮助您将性能提升到新的水平。</p> <a class="ext-link" href="http://www.moyublog.com/" target="_blank" title="Spy-Fy Website">官网</a> </div> </div> <div class="icon-wrapper ce"> <div class="category-icon"></div> <div class="category-text">消费类电子产品</div> </div> </div> </div> <div class="option"> <div> <div class="info-wrapper"> <h2 class="title">运动员</h2> <p class="subtitle">足球GPS跟踪系统</p> <div class="description"> <p>GPS播放器跟踪技术与个性化运动科学相结合,帮助您将性能提升到新的水平。</p> <a class="ext-link" href="http://www.moyublog.com/" target="_blank" title="TAPEDESIGN Website">官网</a> </div> </div> <div class="icon-wrapper sb"> <div class="category-icon"></div> <div class="category-text">运动生物技术</div> </div> </div> </div> <div class="option"> <div> <div class="info-wrapper"> <h2 class="title">运动员</h2> <p class="subtitle">足球GPS跟踪系统</p> <div class="description"> <p>GPS播放器跟踪技术与个性化运动科学相结合,帮助您将性能提升到新的水平。</p> <a class="ext-link" href="http://www.moyublog.com/" target="_blank" title="Bolle & Raven Website">官网</a> </div> </div> <div class="icon-wrapper ce"> <div class="category-icon"></div> <div class="category-text">消费类电子产品</div> </div> </div> </div> </div> </div> </div> </div> <script src="js/index.js"></script>

