
jQuery基于WOW.js默认设置元素动画,阶梯式的手风琴图片,点击标签滑动切换效果。这是一款简洁大气的手风琴布局代码。
使用方法
1、head引入css文件
<!--动画库--> <link rel="stylesheet" href="css/animate.min.css"> <!--核心样式--> <link rel="stylesheet" href="css/style.css" type="text/css" />2、head引入js文件
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/wow.min.js"></script>3、body引入部分
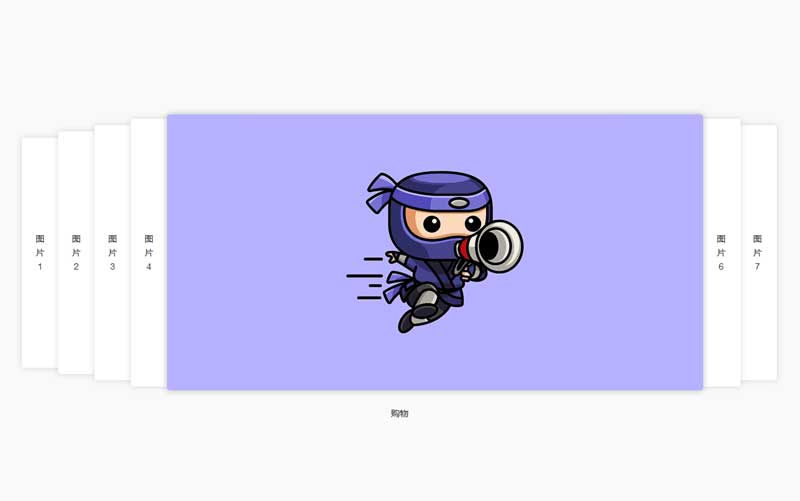
<article class="content content-what"> <h2 class="content-topic">手风琴图片轮播</h2> <div class="content-main what-list" style="vertical-align: middle;"> <div class="what-item what-item-1 wow fadeInLeft" data-wow-delay="0.6s" data-num="1" style="visibility: hidden; animation-delay: 0.6s; animation-name: none;"> <span>图片1</span> <div class="what-item-bg"></div> </div> <div class="what-item what-item-2 wow fadeInLeft" data-wow-delay="0.4s" data-num="2" style="visibility: hidden; animation-delay: 0.4s; animation-name: none;"> <span>图片2</span> <div class="what-item-bg"></div> </div> <div class="what-item what-item-3 wow fadeInLeft" data-wow-delay="0.2s" data-num="3" style="visibility: hidden; animation-delay: 0.2s; animation-name: none;"> <span>图片3</span> <div class="what-item-bg"></div> </div> <div class="what-item what-item-4 what-item-active" data-wow-delay="0s" data-num="4"> <span>图片4</span> <div class="what-item-bg"></div> </div> <div class="what-item what-item-5 wow fadeInRight" data-wow-delay="0.2s" data-num="5" style="visibility: hidden; animation-delay: 0.2s; animation-name: none;"> <span>图片5</span> <div class="what-item-bg"></div> </div> <div class="what-item what-item-6 wow fadeInRight" data-wow-delay="0.4s" data-num="6" style="visibility: hidden; animation-delay: 0.4s; animation-name: none;"> <span>图片6</span> <div class="what-item-bg"></div> </div> <div class="what-item what-item-7 wow fadeInRight" data-wow-delay="0.6s" data-num="7" style="visibility: hidden; animation-delay: 0.6s; animation-name: none;"> <span>图片7</span> <div class="what-item-bg"></div> </div> </div> <div class="content-main" style="clear:both;"> <p class="what-more active-more" style="display: block;">跑车</p> </div> <div style="height:67px;"></div> </article> <script type="text/javascript" src="js/main.js"></script> <script type="text/javascript"> var whatList = ['跑车','美女','生活','摄影','购物','房产','旅游']; jQuery(document).ready(function () { new WOW().init(); }); </script>

